Lezione 1 – Fisica dell‘immagine, immagine analogica e digitalizzazione dell’immagine
L’immagine?
Un’immagine, in maniera molto generale può essere definita come un’area con una determinata distribuzione di colori.
Ogni punto di un’immagine è caratterizzato da una particolare grandezza fisica, il colore, che corrisponde alla frequenza e all’intensità della radiazione elettromagnetica che quel punto emette o riflette.
Quando dobbiamo pensare di elaborare un’immagine tramite computer dobbiamo ragionare su due fattori:
-
- cos’è un’immagine per un computer?
- quali dispositivi permettono di trasformare l’immagine “analogica” in un’immagine digitale, cioè definita da bit e leggibile dal computer?
L’immagine – lo Spettro Luminoso
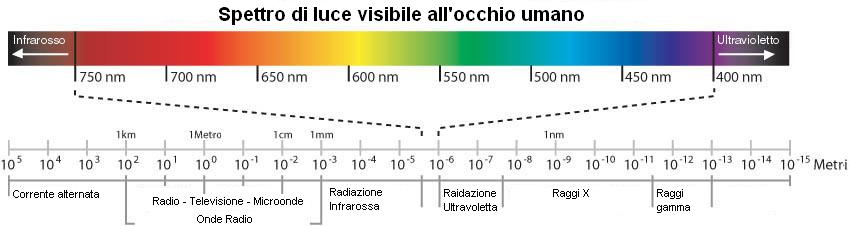
Il colore è una grandezza complessa caratterizzata dall’intensità della radiazione elettromagnetica emessa in corrispondenza delle frequenze dello spettro del visibile
IL COLORE
- E’ una piccolissima porzione delle onde elettromagnetiche che arrivano sulla Terra!
- E’ un intervallo di lunghezze d’onda dello spettro visibile:
- da 380 nm (nanometri), luce violetta
- a 760 nm, luce rossa
- Sotto i 380 nm, raggi ultravioletti (non visibili)
- Sopra i 760 nm, raggi infrarossi (non visibile)
- Fino ad 1 nm percepiamo le onde elettromagnetiche come calore
L‘immagine analogica (l’immagine come segnale continuo)
Un’immagine analogica è composta da milioni di pigmenti colorati che, messi uno vicino all’altro, ci danno l’impressione degli oggetti che compongono. Questi punti disposti in modo irregolare diventano visibili se ingrandiamo molto qualche dettaglio dell’immagini e vengono indicati con il nome di grana.
L’immagine è un segnale, cioè una grandezza che varia in un dominio. Nel caso dell’immagine è il dominio dello spazio.
Ciò che varia è l’intensità luminosa nello spazio. Ogni punto della grana dell’immagine è caratterizzato da una variazione di intensità luminosa rispetto al punto precedente.
Tale variazione, che percepiamo come continua, per essere interpretata da un computer, dovrà essere analizzata e rigenerata tramite un sistema che non è continuo ma discreto, numerico.
La digitalizzazione infatti non è altro che rendere “discreto” – “numerico” – un segnale continuo, analogico.
In generale, un segnale analogico è la rappresentazione o la trasformazione di una grandezza fisica tramite una sua analoga. Il digitale si riferisce ad un segnale o più in generale ad un’informazione espressa attraverso i numeri (digit: numero).
La discretizzazione (digitalizzazione) dell’immagine
Per rendere un’informazione comprensibile da un computer è necessario esprimerla sotto forma di una sequenza di 0 e 1. Questa numerizzazione è la digitalizzazione e vale per qualunque forma di forma di informazione (testi, immagini, audio, video..).
La digitalizzazione di un’immagine è quindi un processo di discretizzazione, cioè un meccanismo che assegna un valore numerico ad ogni “punto” dell’immagine.
Un’immagine digitale è quindi la rappresentazione bidimensionale tramite una serie di valori numerici che ne descrivono le qualità distintive: dimensione e colore.
Ogni quadrato della griglia darà origine ad un pixel con un colore preciso.
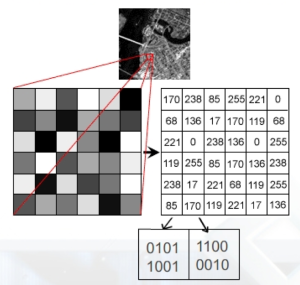
Immaginiamo di associare un colore ad un valore numerico. Ad esempio prendiamo in considerazione una scala di grigi che vanno da 0 = nero a 255 = bianco e assegniamo un valore corrispondente più vicino alla scala di grigi:
 1) Sovrapposizione di una griglia quadrata all’immagine
1) Sovrapposizione di una griglia quadrata all’immagine
2) ad ogni quadratino della griglia assegnamo il valore della scala di grigi più vicino possibile al suo colore originale
3) associamo ad ogni quadratino della griglia (il pixel!) il valore numerico relativo alla propria approssimazione di colore (256 valori, cioè 256 colori o meglio 256 colori della scala di grigio)
4) convertiamo in numeri binari (0 e 1 comprensibili al computeR) ogni valore numerico associato ai pixel
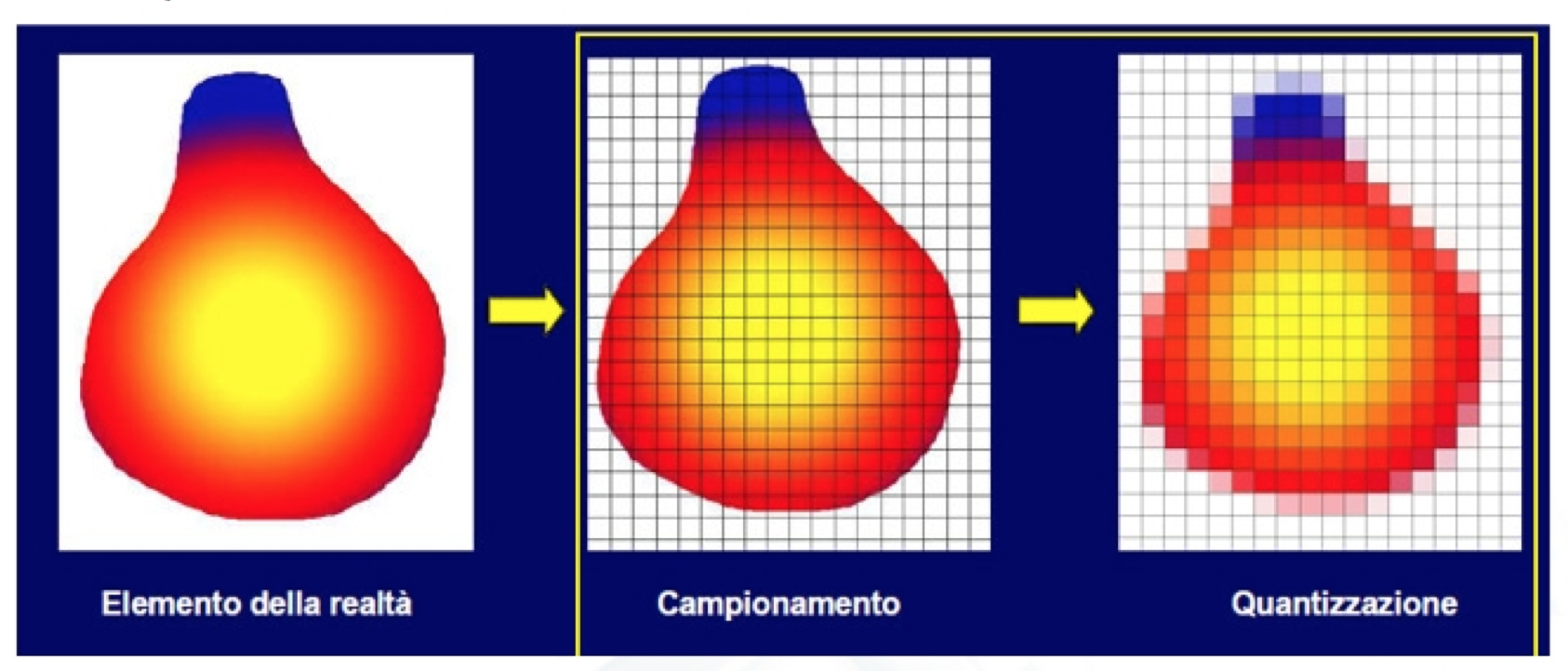
La digitalizzazione di un’immagine è divisa in tre fasi:
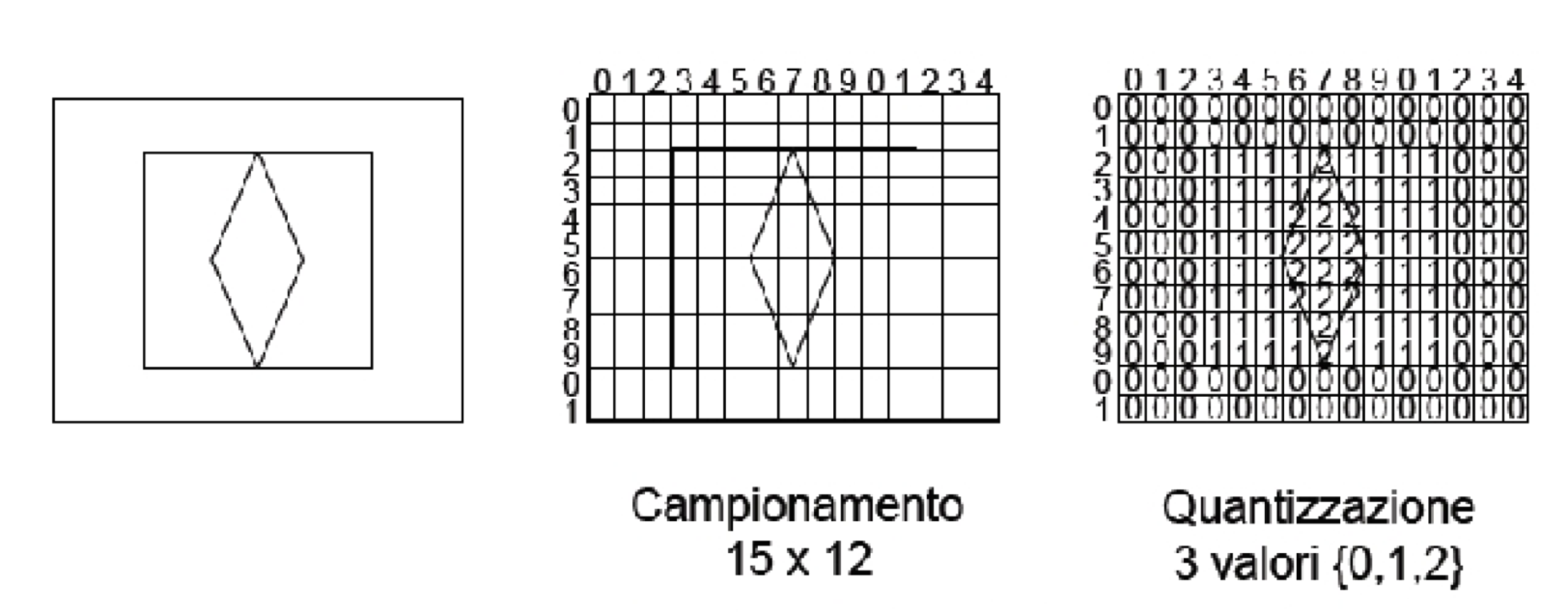
CAMPIONAMENTO
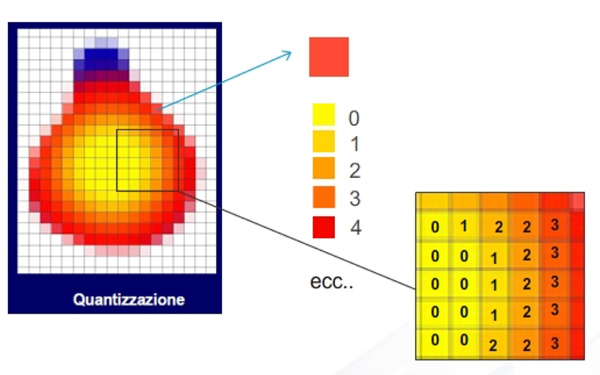
QUANTIZZAZIONE
CODIFICA
Il campionamento
La girglia utilizzata per “mappare” e “discretizzare” l’immagine è chiamata griglia di campionamento e definisce il meccanismo di campionamento dell’immagine.
L’assegnazione di un valore numerico ad ogni pixel e corrispondente ad un colore è chiamata quantizzazione cromatica.
La traduzione del valore numerico concernente il colore del pixel in una specifica sequenza di bit è chiamata codifica.
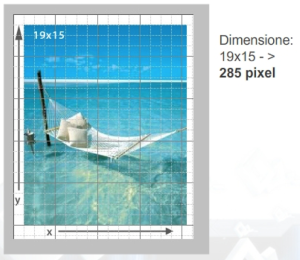
Il campionamento definisce il numero totale di pixel dell’immagine.
I pixel che compongono un’immagine rappresentano la dimensione dell’immagine stessa.
La dimensione è espressa indicando separamente il numero di pixel orizzontali e il numero di pixel verticali, ad esempio 800 x 1020 pixel

La quantizzazione cromatica definisce invece il numero di colori dell’immagine (la si vedrà in seguito).
La risoluzione invece dipende dal supporto su cui viene visualizzata l’immagine!
La risoluzione dipende quindi sia dalle dimensioni in pixel dell’immagine, sia dal tipo di supporto su cui viene visualizzata!
La risoluzione si misura in punti su cm o punti su pollice (dot per inch, o DPI).
La risoluzione si misura in punti / cm o in punti / pollice e definisce il numero di punti che sono contenuti in un centimetro o in un pollice (2,54 cm).
La risoluzione è quindi una misura di densità.
L’uso di pixel quadrati, infatti, da luogo a densità uguali sia orizzontalmente sia verticalmente. In genere come misura lineare è usato il pollice e la risoluzioni si misura in dpi cioè in punti per pollice.
Il concetto di risoluzione è quindi legato a quanto sono fitti i punti che visualizziamo.
Le dimensioni visualizzate su un computer e/o device mobile dipendono da:
-
-
- dimensioni in pixel dell’immagine
- risoluzione del monitor
-
Questo significa che un’immagine 640×480 pixel avrà misure (in cm) differenti a seconda del supporto su cui è visualizzata e a seconda delle caratteristiche del supporto stesso.
Varierà la grandezza del singolo pixel.
Varierà lo spazio occupato dall’immagine sullo schermo (o sul supporto scelto).
Il monitor hanno una risoluzione standard che può essere 72 dpi o 96 dpi anche se i monitor retina hanno rotto questo standard portando le risoluzioni fino a 400dpi:
http://www.mrwebmaster.it/web-design/siti-web-ottimizzati-retina-display_11898.html
Retina Display: https://www.starbytes.it/blog/web-design-retina-display/
Ma poco importa perché le immagini a schermo non hanno bisogno di risoluzione, hanno una dimensione in pixel che determina lo spazio di ingombro occupato su un dispositivo.
Quindi le immagini digitali a schermo sono da salvare a 72 dpi (anzi PPI)? In realtà poco importa se non stiamo ragionando in ottica di stampa! L’importante è che dimensione e qualità dell’immagine (sgrana? è stata scattata male? è stata salvata 20 volte in jpg?) siano corrette a seconda dei nostri obiettivi.
72 dpi significa che visualizzano 72 pixel per pollice.
-
-
-
-
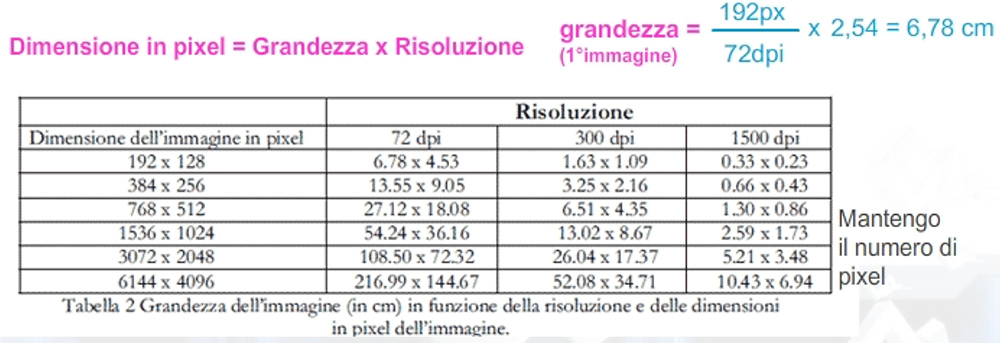
- un’ipotetica immagine quadrata di 72 pixel salvata a 72dpi verrà visualizzata a monitor su un pollice quadro e stampata a 2,54 x 2,54 cm
-
-
-
-
-
-
-
- La stessa immagine 72×72 a 144 dpi occuperà su monitor sempre 72 pixel (e quindi lo spazio visivo occupato sarà lo stesso dell’immagine precedente!) ma stampata misurerà mezzo pollice quadro, cioè 1,27cm x 1,27cm .. perché i punti saranno più piccoli della metà!
-
-
-
-
-
-
-
- Un’immagine 300×200 a 72 dpi occuperà in stampa lo spazio di 300/72 pollici x 200/72 pollici
-
-
-
-
-
-
-
- Se raddoppio i dpi l’immagine che succede? Ho due possibilità: posso ricampionare l’immagine e raddoppiare il numero di pixel per ottenere un’immagine in stampa della stessa dimensione dell’originale o tenere il numero di pixel uguale ma ottenere, in stampa, un’immagine che occupa metà spazio rispetto all’originale (ma è più definita!).
-
-
-

Grandezza schermo: 15 pollici
Dimensione e risoluzione immagine: 1024 x 768 pixel – 72 dpi
Risoluzione monitor: 1024 x 768
Dimensione in stampa: 14,2 x 10,6 pollici
L’immagine riempie tutto lo schermo
Grandezza schermo: 20 pollici
Dimensione e risoluzione immagine: 1024 x 768, 72 dpi
Risoluzione monitor: 1024 x 768
Dimensione in stampa: 14,2 x 10,6 pollici
L’immagine riempie tutto lo schermo ma i singoli pixel sono più grandi. In stampa è uguale a quella visualizzata sullo schermo di 15 pollici
Grandezza schermo: 20 pollici
Dimensione e risoluzione immagine: 800 x 600, 72 dpi
Risoluzione monitor: 1024 x 768
Dimensione in stampa: 11,1 x 8,3 pollici
L’immagine non riempie tutto lo schermo
Grandezza schermo: 20 pollici
Dimensione e risoluzione immagine: 1024 x 768, 72 dpi
Risoluzione monitor: 800 x 600
Dimensione in stampa: 11,1 x 8,3 pollici
Lo schermo non riesce a contenere tutta l’immagine
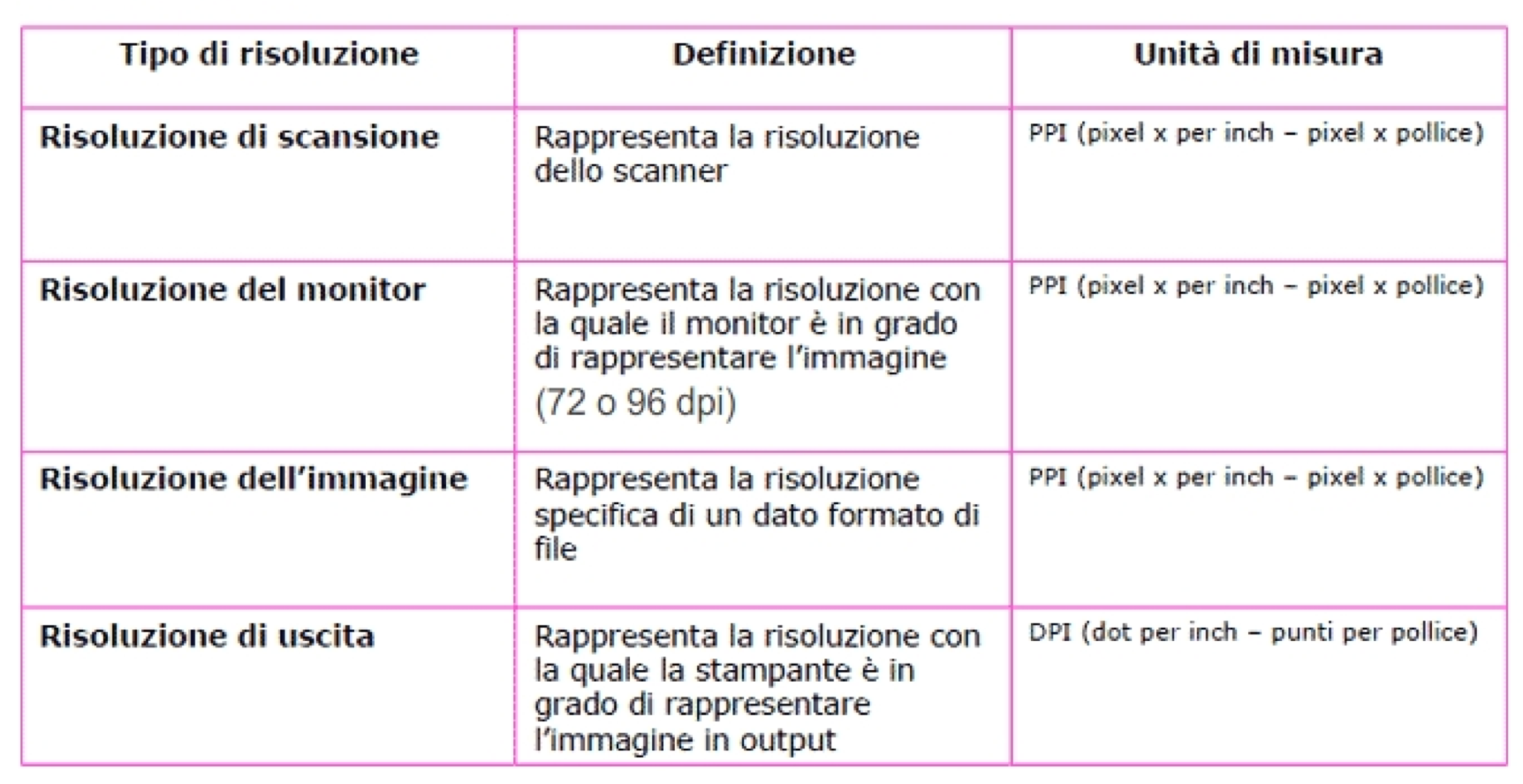
Tipi di risoluzione
Il Ricampionamento (cambiare la risoluzione di un’immagine)
Se raddoppio la risoluzione in DPI avrò due possibilità:
- con ricampionamento: con questo metodo aggiungo dei Pixel all’immagine che aumenta la sua dimensione (in px) ma mantengo la stessa dimensione in centimetri dell’immagine in stampa. Cosa cambia? La densità dei punti in stampa, che raddoppia! Denso non significa per forza più definito: il ricampionamento è un processo per cui un algoritmo aggiunge dei pixel “inventandoli” ex novo (cioè non presenti sull’originale!).
- senza ricampionamento: in questo modo non aggiungo pixel all’immagine che rimane della stessa dimensione. In stampa occuperà metà della sua grandezza originale ma con con una doppia densità di stampa (in questo caso l’immagine è più definita ma più piccola).
ESERCIZIO:
Ho un’immagine su computer: 300×500 pixel a 300 dpi. Qual è la grandezza dell’immagine in stampa?
Se trasformo l’immagine a 72 dpi senza ricampionarla che succede?
E se la ricampiono?

Risposte al quesito
Dimensione di stampa?
300px/300dpi = 1 inch = 2,54 cm
500px/300dpi = 1,6 inches = 4,23 cm
Se la trasformo in un’immagine a 72 dpi e non la campiono i pixel rimangono invariati ma su stampa l’immagine verrà molto più grossa
Se la ricampiono la grandezza in cm rimane invariata ma poiché la densità di pixel e molto più bassa e lo spazio disponibile in stampa è lo stesso avrò bisogno di meno pixel! (che infatti verranno cancellati)
Quantizzazione Cromatica
Quantizzazione cromatica: assegnazione ad ogni pixel di valori finiti di intensità luminosa.
Valori dipendono dal numero di bit: N bit = 2n valori
L’immagine 24×32 pixel è quantizzata a 16 colori.

I possibili colori utilizzabili dipendono quindi dal numero di bit utilizzati: N bit = 2n valori

Avendo a disposizione una tavolozza di 16 colori assegno al pixel corrispondente il colore disponibile più vicino al colore originale dell’immagine.
L’immagine digitale sarà sempre quindi un’approssimazione dell’immagine reale
La quantizzazione cromatica definisce infatti la profondità di pixel, cioè il numero di colori possibili per ogni pixel. E’ un valore che dipende dal numero di bit, cioè dal numero di possibili di bit.
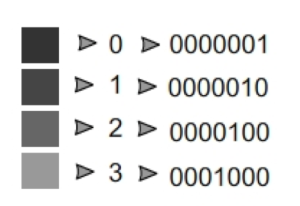
Un bit = 0,1 -> il computer legge solo sezuenze binarie di 0 e di 1
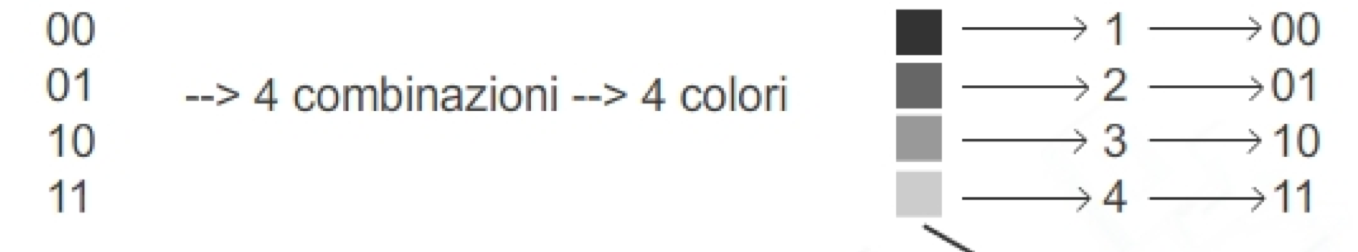
Se ad ogni pixel posso assegnare due bit, ad esempio, quante configurazioni potrò ottenere?

Ogni pixel occuperà 2 bit!
E con 8 bit? Quante combinazioni di colori posso ottenere?
00000001
00000010
0000100 –> 2 8 combinazioni = 256 colori. Ogni pixel occuperà 8 bit, 1 byte.
Quantizzazione cromatica – Esercizio
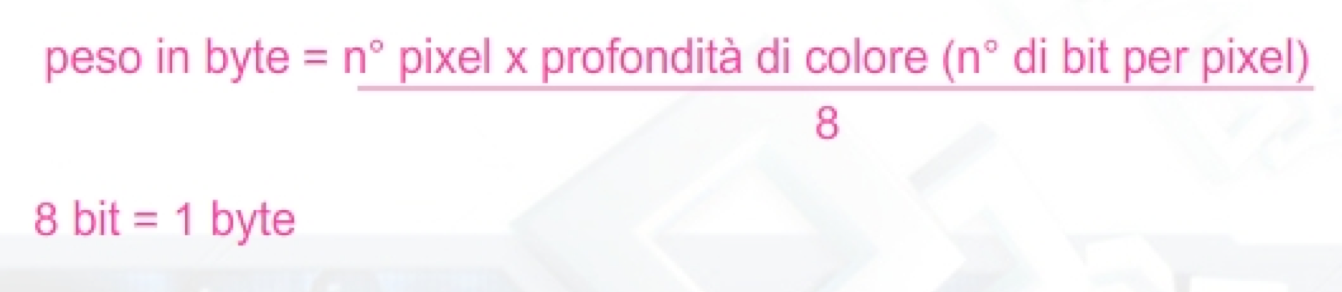
L’occupazione di memoria
Stampa 10×15 cm
Risoluzione 300 dpi
Profondità di colore: 24 bit per pixel
Risposte al quesito
Intanto.. la profondità di colore a 24 bit (3 bytes) significa 224 combinazioni possibili di colori per pixel
10 x 15 cm = 3.94 x 5.91 inches
300 x 3.94 = 1182 pixel
300 x 5.91 = 1772 pixel
Pixel totali: 1772 x 1182 = 2.095.686 pixel
Peso totale: 2.095.686 x 3 byte (24 bit) = 6.287.058 bytes
Quasi 6 mega!

L’intervallo compreso e la massima intensità di ogni colore presente nell’immagine originale viene suddiviso in un certo numero di livelli. Maggiore è tale numero, migliore è la precisione con cui il colore è definito.
Un valore tipico è 256 livelli di colori (2 8), corrispondenti all’utilizzo di 1 byte per ogni pixel.

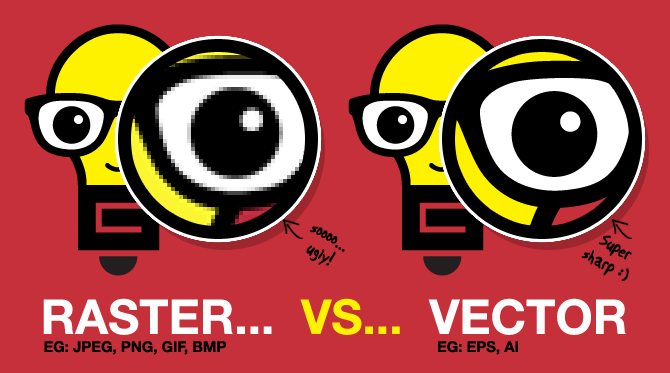
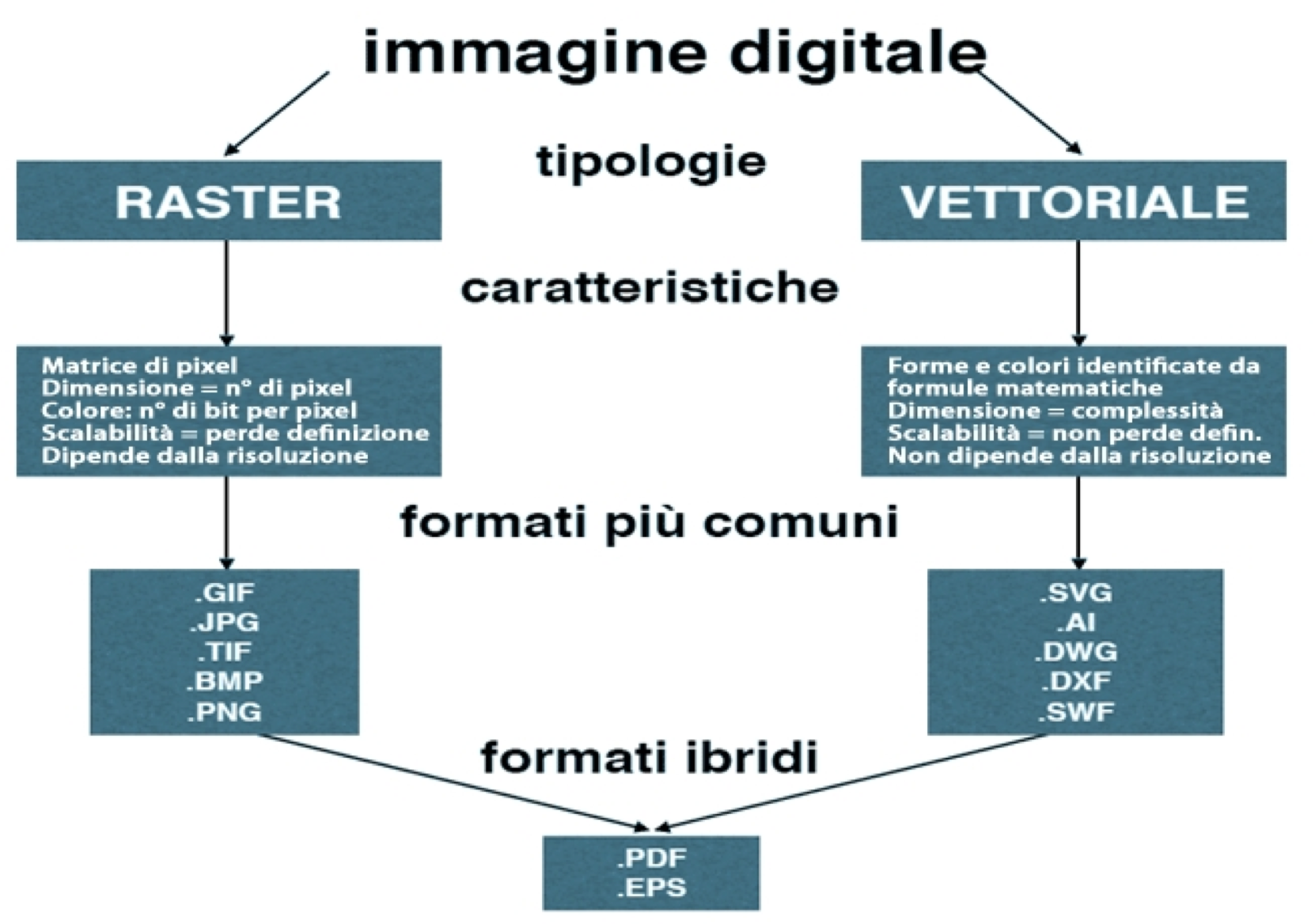
Il tipo di immagine digitale che abbiamo analizzato sino ad ora è chiamato Raster o Bitmap.
Le immagini raster o bitmap sono composte da una matrice di pixel.
L’immagine Vettoriale
 Esiste un altro tipo di immagine digitale: l’immagine vettoriale.
Esiste un altro tipo di immagine digitale: l’immagine vettoriale.
Nella grafica vettoriale un’immagine è descritta mediante un insieme di primitive geometriche che descrivono punti, linee, curve e poligoni quali possono essere attribuiti colori e sfumature.
L’immagine vettoriale è usata per diversi motivi, in genere per la stampa.
I formati per il web e per il mondo digital sono bitmap!
I principali vantaggi della grafica vettoriali rispetto alla raster sono:
- la scalabilità: l’immagine vettoriale non si deteriora se viene scalata o modificata
- la possibilità di elaborarne la forma e il colore attraverso punti di controllo
- il peso dell’immagine vettoriale non dipende dalla dimensione di stampa
La grafica vettoriale, essendo definita attraverso equazioni matematiche è indipendente dalla risoluzione mentre la grafica raster se viene ingrandita o visualizzata su un dispositivo dotato di una risoluzione maggiore di quella del monitor perde di definizione.
La grafica vettoriale ha tuttavia diversi svantaggi.
Non può approssimare bene un’immagine fotografica come la grafica bitmap. Se per figure piatte o con cromie ristrette è indicata non lo è affatto, appunto, per immagini fotorealistiche.
Viene perlopiù utilizzata per la realizzazione di figure geometriche, iconografiche quali loghi, illustrazioni, disegni architettonici-topografici..
Poiché un’immagine vettoriale è la risultante di formule matematiche, una grafica molto complessa può essere molto corposa e richiedere l’impiego di un numero molto elevato di processi per essere modificata (più è attinente è al reale più richiede calcoli!)


Dimensione, risoluzione ..in Photoshop
Tutti i concetti espressi sono parte integrante dei meccanismi dei software di elaborazione digitale dell’immagine..
Come si può notare dalla finestra “Dimensione immagine” di Photoshop se non ricampiono l’immagine, la grandezza rimane invariata mentre varierà il numero di pixel totali.
Se ricampiono l’immagine il numero di pixel totali rimane invariato mentre cambierà la grandezza dell’immagine
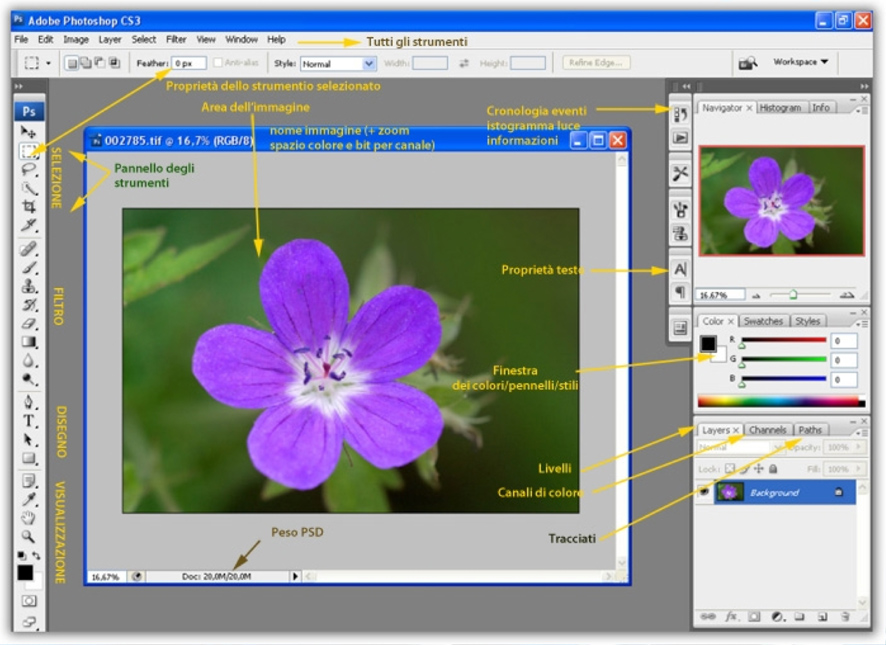
L’INTERFACCIA DI PHOTOSHOP

Esercizio dimensione e risoluzione
Creare una nuova immagine 900×500 pixel, 24 bit per pixel.
- modificare il colore si fondo con “riempi”
- modificare la dimensione dell’immagine riducendo il numero di pixel dell’altezza a 300px
- modificare la risoluzione dell’immagine senza variare le dimensioni stampa dell’immagine a 150dpi
- aumentare lo spazio del piano su cui è poggiata l’immagine di 2 cm per lato
- modificare la dimensione in pixel dell’immagine variando la risoluzione, 100 dpi
- salvare nel formato proprietario di photoshop (PSD).
Aprire l’immagine e verificare dimensione, grandezza e risoluzione.