I formati bitmap

La codifica digitale è quel meccanismo mediante il quale si assegna una stringa di bit equivalente al valore dell’intensità luminosa di ciascun pixel dell’immagine..
I formati bitmap, i formati per il web, le compressioni..
La codifica, i formati bitmap e gli algoritmi di compressione
CODIFICA
La codifica di un’immagine bitmap è quel meccanismo mediante il quale si assegna una stringa di bit equivalente ad un valore di un’intensità luminosa ad ogni pixel che compone l’immagine campionata.
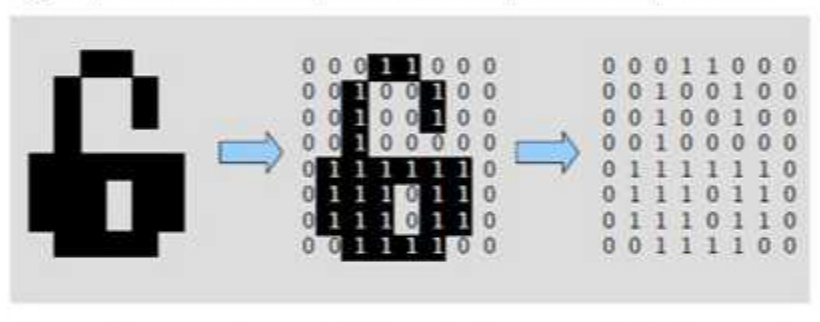
 La matrice è composta da stringhe di 0 e 1. In questo è sufficiente solo un bit per pixel perché l’immagine è a due colori (0=nero, 1=bianco).
La matrice è composta da stringhe di 0 e 1. In questo è sufficiente solo un bit per pixel perché l’immagine è a due colori (0=nero, 1=bianco).
L’effettiva organizzazione in memoria dei dati che codificano l’immagine può variare a seconda dei formati e delle compressioni.
Solo nel caso del formato RAW la sequenza di bit segue senza variazioni la naturale e sequenziale disposizione dei pixel. Il formato RAW infatti è speciale. In ambito fotografico la denominazione RAW sta ad indicare che l’immagine catturata dal sensore CCD-CMOS della macchina fotografica viene registrata nella sua forma originaria, cioè dopo essere stata solo convertita da analogico a digitale senza ulteriori elaborazioni.
LA COMPRESSIONE
Quando si parla di compressione in ambito informatico si intende il processo che permette di ridurre le dimensioni di un file grazie all’utilizzo di specifici algoritmi. Si possono utilizzare diversi metodi, ad esempio quelli statistici e stocastici, per eliminare le informazioni ridondanti all’interno di immagini, video, audio ma anche altri tipi di file. Gli algoritmi di compressione possono essere con perdita di informazioni o senza perdita e vengono utilizzati anche in modo integrato nei diversi formati di immagini (jpg, gif, tiff, bmp, ecc..).
I FORMATI

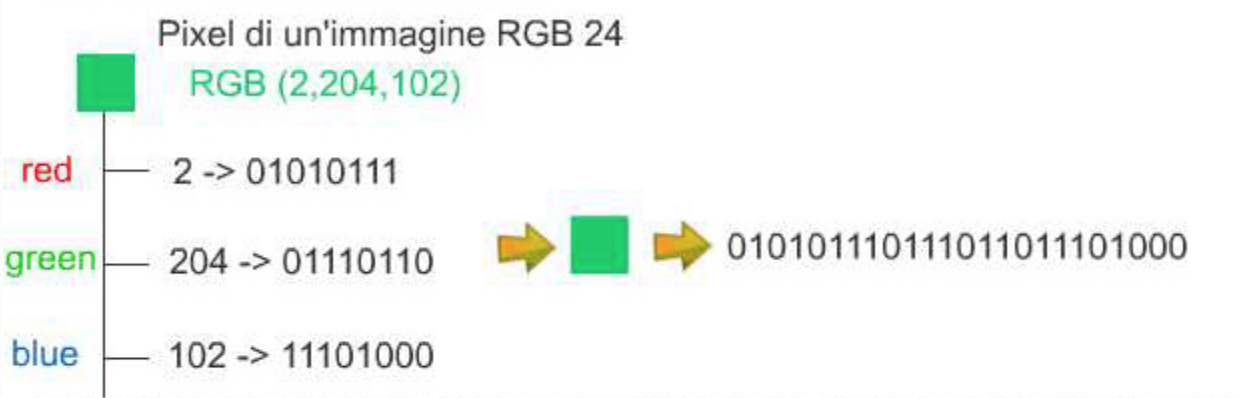
Ipotetico valore del pixel con una codifica RAW di un formato BITMAP a 24 bit per pixel (8 bit per canale, per un totale di più di 16.000.000 di combinazioni di colore differenti)
In verità la codifica è quasi sempre un’operazione molto più complessa e dipende dai modelli utilizzati (bitplane, planari, a chunk, ecc..), dai formati e dalle compressioni.
Le compressioni
I metodi di compressione sono degli algoritmi che permettono di manipolare le informazioni in modo tale da ridurre al massimo il numero di bytes per immagazzinarle.
Le compressioni hanno giocato ma giocano ancora oggi un ruolo importante nell’ottica del risparmio di dati su internet. Le immagini non compresse possono pesare fino a 100 volte di più e rallenterebbero i trasferimenti in rete anche in presenza di banda larga.
Le compressioni sono di varia natura. Alcune si adattano ad ogni tipo di informazione altre dipendono dal formato.
Ci sono due principali categorie:
- Senza perdita di informazioni (LZW, RLE), comprimono meno. I file perdono peso ma non qualità
- Con perdita di informazioni (JPG, MP3, MPG), comprino di più. I file perdono peso ma anche qualità
RLE
La compressione RLE si può applicare a diversi tipi di informazione. L’algoritmo tuttavia funziona meglio con le immagini che riportano ampie aree monocromatiche perché lavora sulle sequenze di bytes che si ripetono più volte.
 Perché codificare ogni singolo pixel nero quando basta codificarlo una volta sola e dire quante volte si ripete? Se il pixel nero è codificato con 10100011 sarà sufficiente che il sistema che dovrà rappresentare l’immagine legga n(101000011) dove n è il numero delle volte che il pixel si ripete in sequenza.
Perché codificare ogni singolo pixel nero quando basta codificarlo una volta sola e dire quante volte si ripete? Se il pixel nero è codificato con 10100011 sarà sufficiente che il sistema che dovrà rappresentare l’immagine legga n(101000011) dove n è il numero delle volte che il pixel si ripete in sequenza.
Chiaramente RLE funziona male con le immagini fotografiche e con tutte le informazioni che non hanno stringhe di bytes che si ripetono consecutivamente
LZW
Il funzionamento di questo algoritmo di compressione è molto semplice. Viene costruito un dizionario delle stringhe di bytes più ricorrenti e in corrispondenza delle sequenze che si ripetono di più, LZW assocerà una stringa più corta.
Ogni volta che viene trovata una stringa ricorrente LZW la aggiunge al dizionario. A fine dell’analisi appunto, ad ogni stringa verrà associata una nuova sequenza la cui lunghezza sarà inversamente proporzionale alla frequenza con cui la stringa viene ripetuta.
Per farla semplice: se una stringa (ad esempio l’insieme di tre pixel, blu, rosso e viola ) si ripete in modo uguale tantissime volte l’algoritmo assocerà alla medesima stringa una sequenza più breve mentre se la stringa di bit relativa ad esempio all’insieme di colori giallo, verde, rosa si ripete poco, ad essa verrà associata una sequenza di bit più lunga.
Il totale delle sequenze rimarrà lo stesso ma il numero di bit utilizzati sarà molto minore!
Il sistema LZW viene utilizzato dai famosi sistemi di compressione ZIP e RAR e come si può intuire viene utilizzato per comprimere qualunque tipo di file (anche se il livello di compressione è più alto se l’informazione da comprimere contiene molteplici sequenze di bit uguali)
COMPRESSIONI CON PERDITA DI INFORMAZIONE
Le compressioni con perdita sono algoritmi che “deteriorano” lo stato dell’informazione. In pratica, per ottenere una diminuzione consistente del peso del file vengono “perse” delle informazioni relative all’informazione originale (mentre RLE e LZW non prevedono alcuna perdita di qualità/informazioni).
L’algoritmo di compressione con perdita più famoso per le immagine è il JPG. Come avremo modo di vedere JPG come altri sistemi di compressione cerca di eliminare dal file solo le informazioni “meno importanti”.
I FORMATI BITMAP
Un file bitmap (o raster) è un file dove ogni pixel è definito in una griglia di dati dove per ogni posizione è indicato il colore del pixel. In un file bitmap, il numero di pixel visualizzabili è “finito”: la griglia ha una dimensione ben precisa definita nel file.
I principali formati Bitmap sono GIF, JPG, PNG. Sono i formati utilizzati nel web.
GIF
Il formato GIF è un formato bitmap RGB che utilizza solo 8 bit per pixel e quindi le immagini gif possono visualizzare al massimo 256 colori. GIF, a seconda del tipo di immagine, può utilizzare da 2 a 256 colori per pixel ed è questo il motivo principale per cui le immagini GIF occupano poco in termini di bytes.
CARATTERISTICHE:
Il formato GIF (Graphic Interchange Format) fu diffuso negli anni Ottanta come metodo efficiente di trasmissione delle immagini su reti di dati (grazie al sistema di interlacciamento).
Il formato GIF usa una forma di compressione LZW che come abbiamo visto mantiene inalterata la qualità dell’immagine.
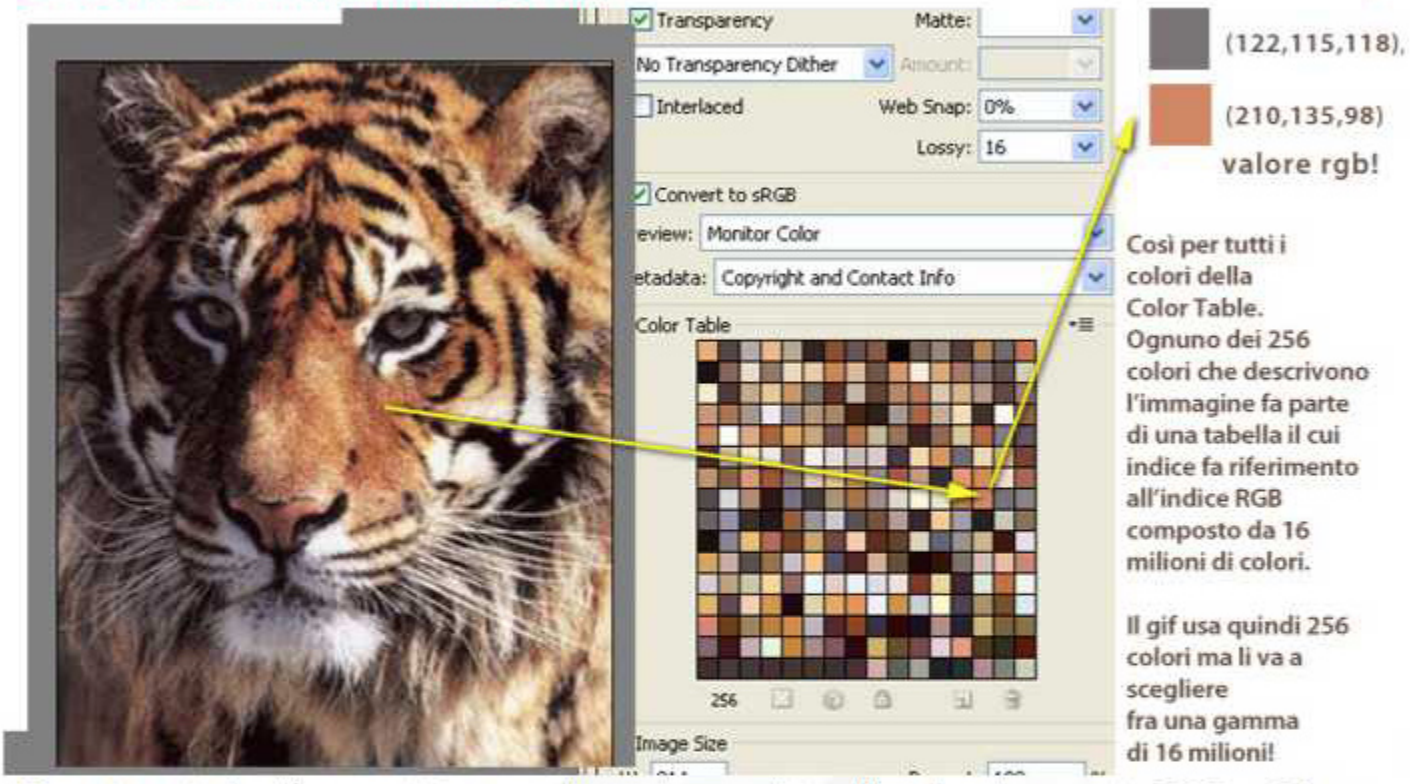
La caratteristica principale del formato gif è la tavolozza di colore (look up table o palette). La palette è una tavola indicizzata di colori in cui GIF, una volta analizzata l’immagine, inserisci da 2 a 256 colori più vicini ai colori originali dell’immagine pescandoli fra i 16.8 milioni di colori della palette RGB24. Così grazie a questa paletta limitata per numero di colori (e non limitata per colori disponibili che rimangono 16.8 milioni), le immagini ottenute in questo formato hanno una dimensione molto ridotta.
L’algoritmo, ad ogni colore originale del pixel, associa il colore più vicino possibile della palette (che viene accuratamente scelto fra i 16.8 milioni di colori disponibili): questo fa si che ogni immagine abbia una palette personalizzata e del tutto differente da quella di un’altra immagine.

Questo formato è particolarmente indicato per immagini con grandi campiture di colore omogeneo (disegni al tratto, loghi, schemi, diagrammi) ed è meno efficace nel codificare le immagini con molti colori o molte sfumature, in particolare le immagini fotografiche.
Gif è un formato che supporta il canale ALFA cioè la trasparenza!

L’immagine qui riportata non ha sfumature (che rappresentano variazioni di intensità luminosa poco frequenti), non è fotorealistica, ha pochi colori: è adatta al formato GIF.
La scarsa qualità delle immagini fotografiche salvate in gif dipende infatti solo dal basso numero di colori utilizzati, non da altri algoritmi di compressione.

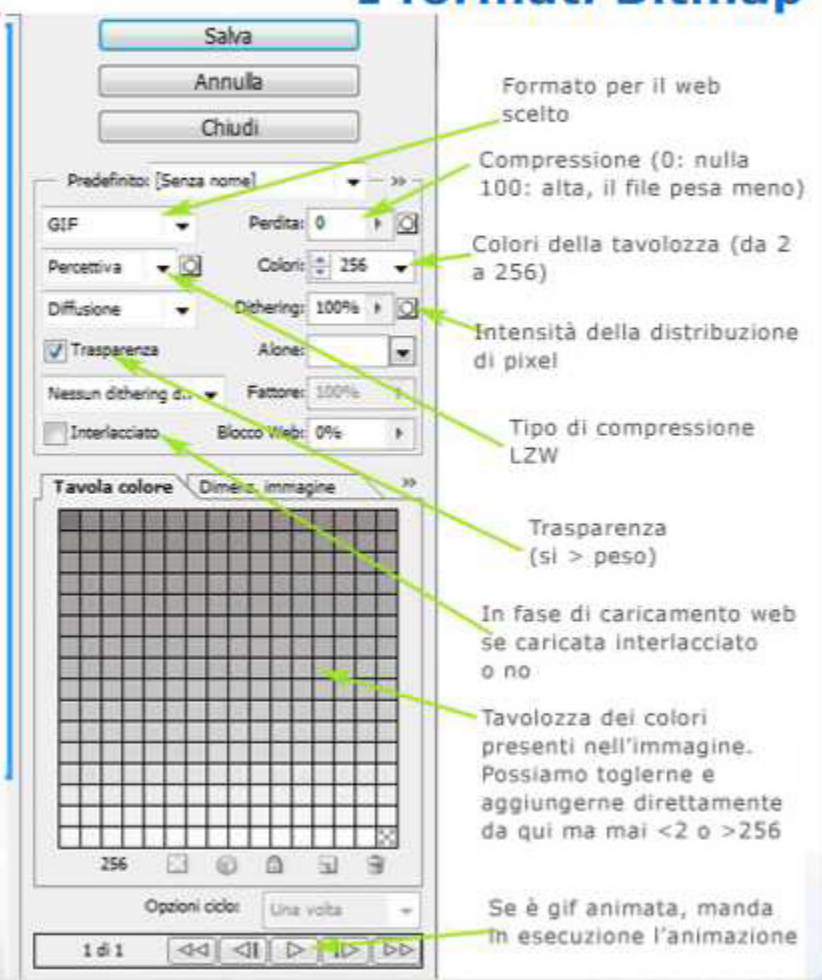
Riassumendo GIF:
- GIF usa una palette di 256 colori massimo (da 2 a 256). Questi colori vengono scelti appositamente e in base all’immagine originale dalla gamma di RGB24 a 16 milioni e 800.000 colori.
- Ogni pixel in gif pesa al massimo 8 bit, quindi le immagini i salvate in GIF occuperanno molto meno spazio nell’hard disk
- La distribuzione dei bit avviene mediante tecniche di dithering, che è l’effetto con il quale si possono mescolare colori diversi alternando sequenze ravvicinate di pixel di colori diversi
- E’ un formato interlacciato: quando il file viene caricato da un client web viene sottoposto ad un rendering graduale del browser che carica, ad esempio, una riga si ed una no. In questo modo “l’anteprima” dell’immagine globale viene caricata con il 50% del tempo in meno
- E’ un formato che utilizza la compressione LZW (senza perdita di qualità).
- E’ un formato che consente le animazioni (le famose GIF animate, cioè sequenze di immagini GIF statiche)
- E’ un formato che supporta un canale aggiuntivo rispetto a quello del rosso, verde e blu chiamato ALFA che permette la trasparenza
JPEG
Jpeg sta per Joint Photographic Expert Group
Attualmente JPEG è lo standard di compressione delle immagini fotografiche più utilizzato al mondo. JPEG è una compressione, .JPG è il formato.

Il formato jpg viene usato soprattutto per rappresentare le fotografie o comunque immagini con moltissime variazioni di luci, sfumature e colori. A differenza del formato GIF, JPG utilizza tutti i 16,4 milioni di colori della palette, cioè 256 colori per canale (RGB).
JPEG è una compressione con perdita di qualità (lossy) e utilizza un algoritmo che sfrutta alcuni meccanismi di tipo psico-percettivo.
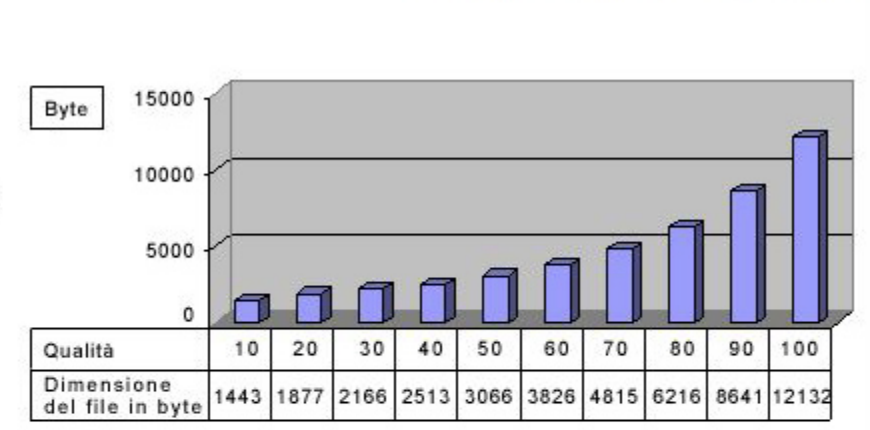
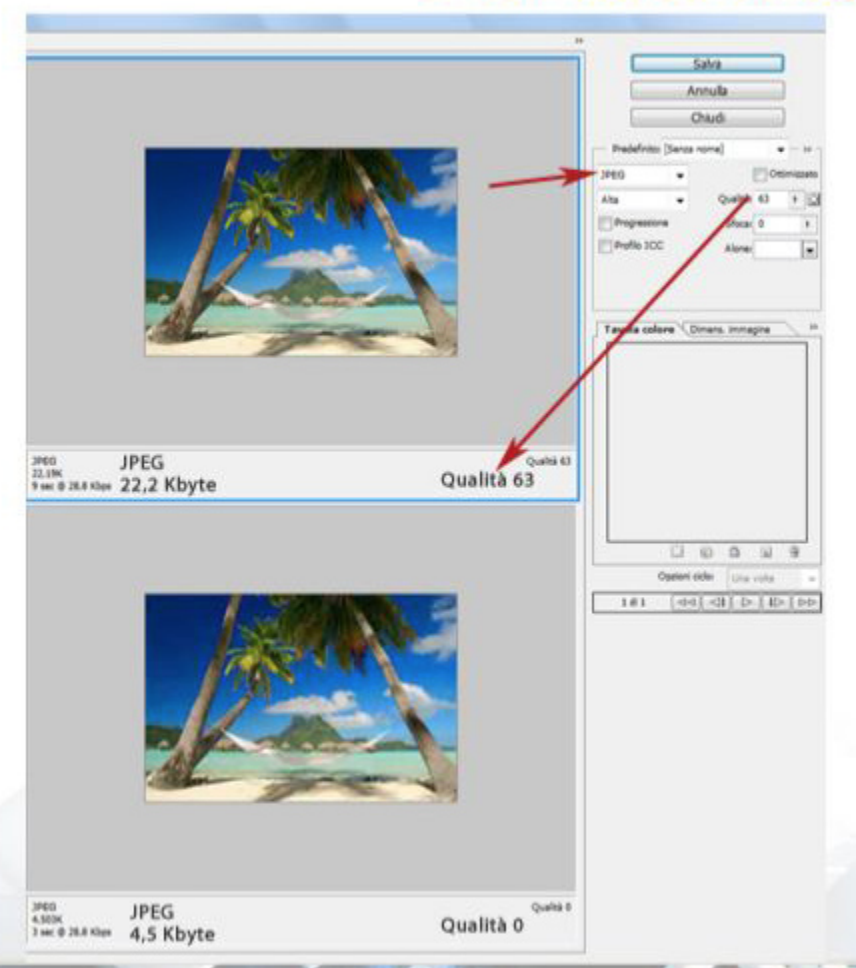
Per l’occhio umano, immagini compresse con JPG e immagini non compresse (es. un .tiff) , a monitor, vengono percepite allo stesso modo. Pur occupando porzioni di hard disk molto differenti fra loro. Come si evince dalla tabella infatti l’algoritmo di compressione jpg attua un pesante taglio al peso delle immagini.
A fronte della compressione si avrà anche una perdita di qualità dell’immagine.

Caratteristiche di Jpeg:
- E’ una compressione con perdita di qualità dell’immagine che si basa sulle modalità con cui l’occhio umano percepisce le variazioni di colore. Le microvariazioni di luminosità non vengono percepite.
- L’algoritmo funziona bene con le immagini foto-realistiche mentre non è efficace con le immagini piatte e monocromatiche perché se non ci sono micro variazioni luminose e di colore non può tagliare alcun dato!
- Più si utilizza (ad esempio se si salva più volte in jpg) e più l’immagine viene compressa e perde di qualità
- Non supporta il canale alpha della trasparenza e non esiste il jpg animato
- La compressione JPEG può comprimere fino al 90% dell’immagine
- Il formato jpg è adatto al web e viene utilizzato dalla grandissima maggioranza delle immagini in rete
L’algoritmo è in grado di isolare le micro-variazioni di luce attraverso una serie di analisi attraverso alcuni step.
- Passo1. L’algoritmo trasforma l’immagine e analizza i dati di luminosità nello spazio di colore YCbCr che è un dominio nel quale i valori dell’immagine sono indicati in matrici di luce (1 matrice) e di colore (2 matrice). In questo modo si isolano i dati statistici corrispondenti alla quantità di luce e di colore. Questa operazione è motivata dal fatto che l’occhio umano è più sensibile alla luminanza che alla crominanza (che quindi può venir tagliata)
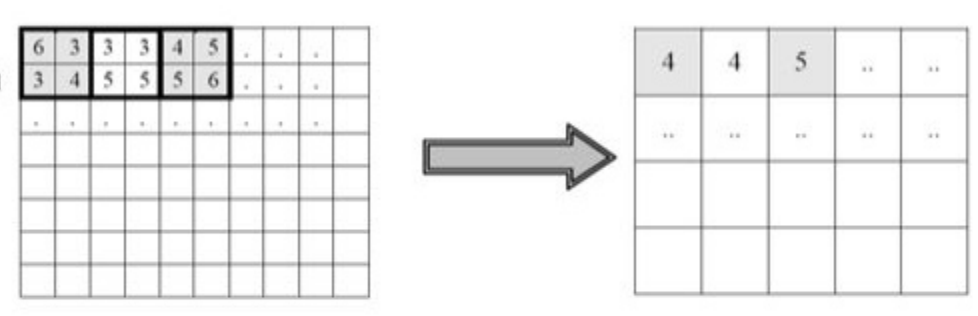
- Passo2. La matrice di luminanza viene lasciata inalterata mentre quella di crominanza vengono ridotte raggruppando i pixel in blocchi 2×2 assegnando al quadrato risultante il valore medio (questo è già un primo taglio!)

- Passo 3. Ognuno dei quadrati risultanti viene raggruppato in matrici 8×8 e a ciascun blocco 8×8 viene applicata la trasformata discreta del coseno (DCT) ottenendo in questo modo un’analisi dell’immagine nel dominio delle frequenze e non più in quello spaziale (analisi di Fourier). Applicare l’analisi di Fourier significa esaminare quali sono le componenti di frequenza dell’immagine. Un’alta frequenza corrisponde – nel dominio spaziale – ad una repentina variazione del colore! (es. in 1 cm 10 variazioni di colore rappresentano una frequenza più alta di cambi di colore di 5 variazioni di colore!).
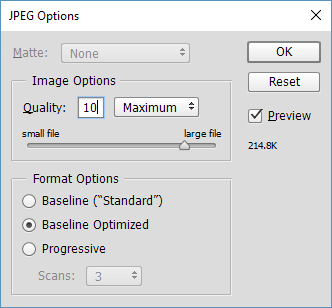
- Passo 4. Ora viene applicato un filtro passa basso che elimina tutte le alte frequenza a seconda del fattore di taglio scelto dall’utente in fase di salvataggio del file jpg (in genere in una scala di 10 valori, 0 = bassa qualità, tagli molto pesanti di frequenze, peso in bytes molto basso).
- Passo 5. Si applica una trasformata inversa che riporta l’immagine nel dominio spaziale per poter codificare ogni pixel in bit. La stringa di bytes viene ancora compressa con metodi senza perdita (LZW).

PNG
PNG: portable network graphic
Il formato png è stato creato per sostituire e migliorare il formato Gif. PNG ha due formati principali, PNG8 e PNG24: quest’ultimo supporta RGB24 a 16.4 milioni di colori. PNG utilizza il canale alfa (trasparenza). PNG24 è perfetta per le immagini fotografiche con trasparenza.
PNG8 utilizza la palette come GIF ma non supporta le animazioni.

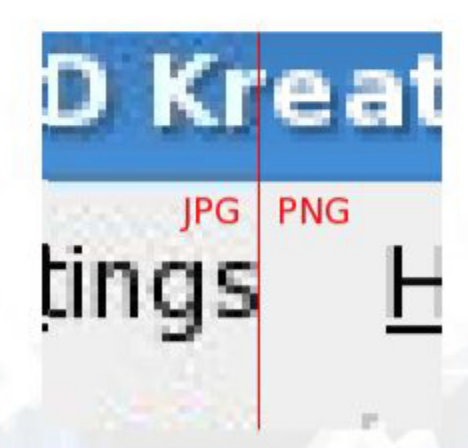
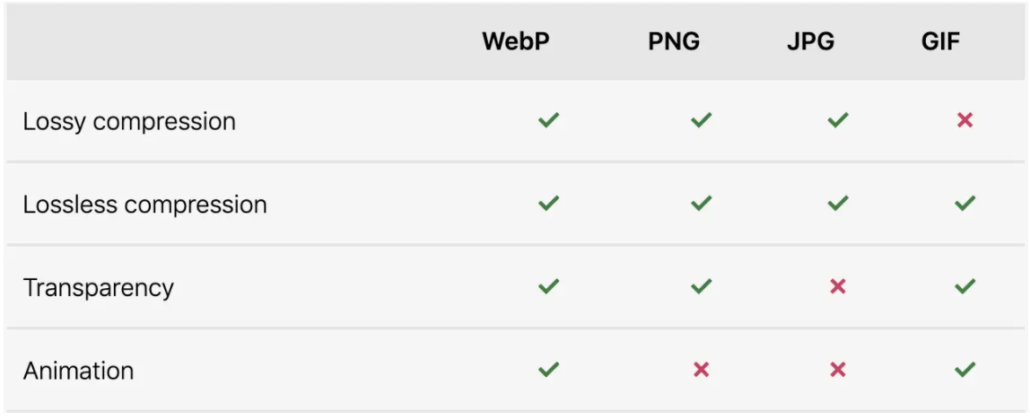
Differenze fra JPG, GIF, PNG

- Il formato PNG come il JPG supporta fino a 24 bit per pixel ma il png ha anche il canale alfa
- JPG non supporta la trasparenza, gif e png sì
- GIF supporta le animazioni
- PNG e GIF sono formati interlacciati, perfetti per essere caricati nel web
- GIF utilizza il sistema del dithering per generare colori che non sono presenti in palette
IL WEBP
WebP è un formato immagine sviluppato da Google nel 2010 che offre una compressione sia senza perdita che con perdita superiore rispetto ai formati tipicamente utilizzatili sul web e viene utilizzato per creare file ottimizzati che rendono rapido il caricamento delle pagine.
L’utilizzo delle immagini WebP garantisce siti più leggeri e questo non può che migliorare la user experience degli utenti che così possono godere di siti particolarmente facili da caricare.
Secondariamente Google premia “indirettamente” i siti dalle buone performace con un miglior posizionamento nelle sue SERP.

VETTORIALE SU WEB
Ggrafica vettoriale: perchè utilizzarla nel web?
Diversi dispositivi mobili in vendita hanno una risoluzione di 2048×1536 e oltre 3,1 milioni di pixel. Se le immagini hanno le dimensioni di dimensioni standard (nell’ordine di 200/300X100/150 pixels)? Il logo risulterà sfuocato dando all’utente l’impressione che qualcosa non vada nel sito che sta visitando.
Formato .svg (‘Scalable Vector Graphics’)
Una delle soluzioni è ricorrere alla grafica vettoriale che consente la scalatura dell’immagine senza alcuna perdita di definizione. Il formato che ci interessa si chiama appunto Svg. Acronimo di ‘Scalable Vector Graphics’ (in italiano ‘Grafica Vettoriale Scalabile’), è uno standard riconosciuto dal W3C e viene interpretat0 correttamente da tutti i browser.
Quindi, se avete intenzione di utilizzare elementi vettoriali nel vostro sito, sarà necessario personalizzare il foglio di stile css.
A partire dall’implementazione dei browser, l’SVG viene utilizzato sempre più spesso nei documenti HTML, dove un grande contributo è stato dato anche dal responsive design: le grafiche vettoriali puntano a realizzare il design di progetti web adatti a tutti i dispositivi e display, soprattutto grazie alla loro eccellente capacità di ridimensionamento. Ma da tempo questo non è più l’unico motivo che induce a utilizzare l’SVG durante la creazione grafica del proprio sito, come l’elenco seguente dimostra efficacemente:
- file di piccole dimensioni: tralasciando le forme molto complesse, le grafiche SVG si contraddistinguono per i file di piccole dimensioni, che rimangono invariate anche nel caso di un ingrandimento della grafica. Indipendentemente dai dispositivi che ricorrono ai file di immagine, viene quindi garantita una performance stabile e veloce del server. Il minor tempo di caricamento delle immagini che ne risulta influisce di nuovo sul ranking dei motori di ricerca.
- Open source: il consorzio W3C ha creato l’SVG come standard libero perciò potete utilizzare il linguaggio di markup senza limitazioni, su tutte le piattaforme e in combinazione con gli altri linguaggi XML.
- Animazioni di diverso tipo: gli elementi SVG possono essere animati in diversi modi. Perciò può essere utilizzata la lingua propria del W3C, SMIL (Synchronized Multimedia Integration Language), anche se nel frattempo il suo sviluppo è stato sospeso. Inoltre l’SMIL non è stato mai implementato su Internet Explorer ed Edge, e non sarà neanche più supportato nelle future versioni di Chrome. Più comune è perciò l’animazione con JavaScript, quando volete ad esempio che gli elementi SVG reagiscano a specifiche azioni, come click degli utenti o movimenti del mouse. Una terza (limitata) opzione è rappresentata dalle proprietà CSS “animation” e “motion-path” che sono ugualmente poco supportate sui browser.
- Formattabile con CSS: le grafiche in formato SVG possono essere manipolate con il linguaggio di fogli di stile CSS. Così per modificare l’aspetto della grafica si possono adattare tutti gli attributi di presentazione tra cui colori, filtri, font, relative dimensioni, ecc., in un file CSS separato o direttamente su SVG.
- Elevata compatibilità: il fatto che le funzioni dei diversi parser si distinguano notevolmente le une dalle altre ha poca influenza sul rendering delle grafiche, poiché il formato SVG è compatibile sia in avanti sia all’indietro. Tutti i browser forniscono come risultato l’immagine corrispondente in base alle proprie possibilità e ignorano gli elementi XML sconosciuti, senza giungere a complicazioni serie.
- Accessibile a tutti: le grafiche SVG sono basate sul testo e sono così leggibili dalle macchine per le applicazioni di lettura (screen reader) e da tutti i dispositivi che possono comprendere il codice sorgente e riprodurlo.
- Visibile nel codice sorgente: se la grafica SVG è segnalata con il markup direttamente nel documento HTML, si può adattarla senza problemi nell’editor del programma e modificare, ad esempio, il colore o le dimensioni senza dover ricorrere ad altre soluzioni.
SALVARE SU PHOTOSHOP
PSD, il formato proprietario
Il formato proprietario di Photoshop è il PSD. Il PSD è un formato bitmap che contiene una serie di informazioni relative al file come i livelli, i tracciati, i dati sui canali.

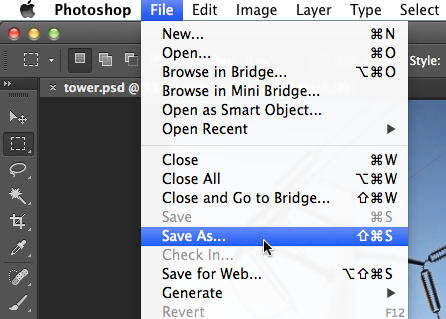
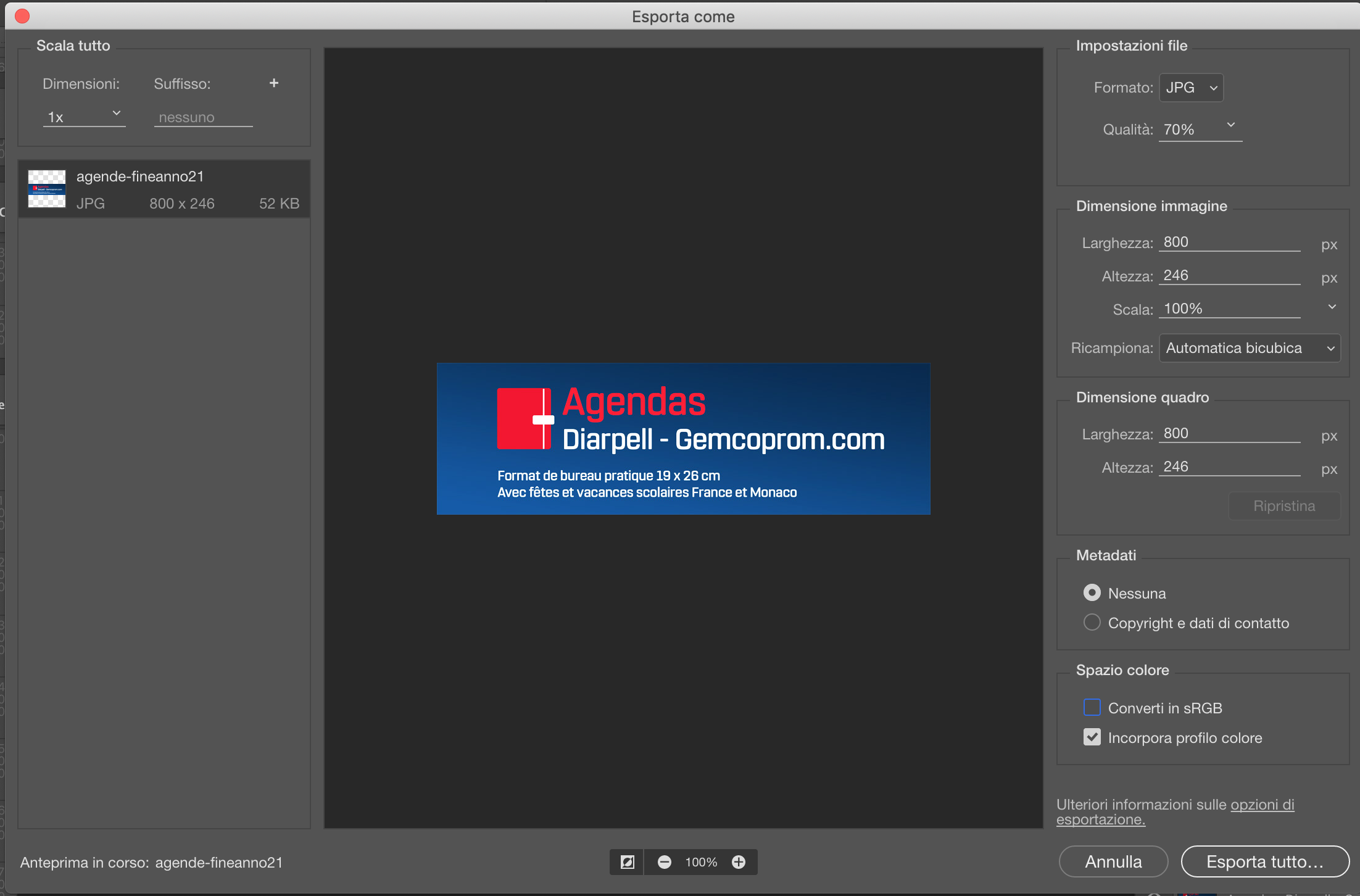
Esporta -> formati bitmap

Esporta -> salva per web

Quindi ogni volta che si lavora su un file è opportuno salvare nel formato PSD ed esportare nell’esecutivo finale (es. JPG).
Esercizi
Salvare con i formati bitmap per web e nel modo più opportuno le seguenti immagini




