Luci, ombre e istogrammi
 Luci, ombre, istogrammi
Luci, ombre, istogrammi
Istogramma e gamma tonale
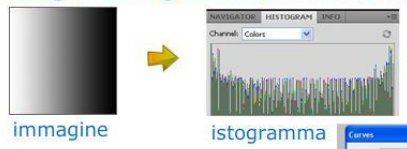
Un istogramma è un grafico statico che permette di rappresentare la distribuzione delle intensità luminose dei pixel di un’immagine, cioè il numero di pixel per ogni intensità luminosa. Per convenzione un istogramma rappresenta il livello di intensità sulle ascisse andando dai pixel più scuri (a sinistra) ai più chiari (a destra)

 Così, l’istogramma di un’immagine a 256 livelli di grigio sarà rappresentata da un grafico che ha 256 valori sulle ascisse (x) e il numero di pixel dell’immagine sulle ordinate (y).
Così, l’istogramma di un’immagine a 256 livelli di grigio sarà rappresentata da un grafico che ha 256 valori sulle ascisse (x) e il numero di pixel dell’immagine sulle ordinate (y).
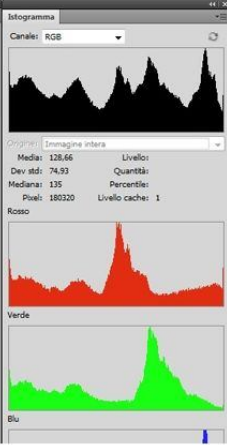
Per le immagini a colori sono necessari più istogrammi. Un’immagine RGB ha infatti necessità di rappresentare sia i valori di intensità luminosa di ciascuno dei tre canali Rosso, Verde e Blu che la distribuzione complessiva della luminosità.
In un istogramma vengono visualizzati alcuni importanti valori come:
media: valore medio di luminosità
pixel: numero totale dei pixel
mediana: valore intermedio di un intervallo
percentile: numero cumulativo di pixel con un livello di intensità pari o inferiore a quello al di sotto del pixel scelto
Esposizioni

SOTTOESPOSTA
(i valori di intensità luminosa dei pixel vanno da 0 a 128)

SOVRAESPOSTA
(i valori di intensità luminosa dei pixel vanno da 128 a 256)

ESPOSIZIONE CORRETTA
(i valori di intensità luminosa dei pixel vanno da 0 a 256)
La gamma dinamica (dynamic range) descrive la gamma di livelli di luminosità presenti in un’immagine o in un obiettivo (intervallo di luminosità catturabile da un sensore). In sostanza, più è ampio il valore della gamma tonale o dinamica, più precisa e accurata sarà la riproduzione della foto dal punto di vista delle sfumature di colore e delle gradazioni di luminosità (bassa gamma = più contrasti fra luci ed ombre).
Ombre, mezzitoni e luci
 Per riferirsi a diverse zone della gamma tonale (range di colori presenti nell’immagine) e della gamma dinamica si utilizzano i termini ombre, mezzi toni e luci.
Per riferirsi a diverse zone della gamma tonale (range di colori presenti nell’immagine) e della gamma dinamica si utilizzano i termini ombre, mezzi toni e luci.
Lungo l’asse orizzontale vengono presentati, a partire da sinistra, i valori relativi alle ombre, ai mezzi toni e alle luci.
All’estrema sinistra del grafico c’è il nero (valori RGB 0,0,0) mentre all’estrema destra c’è il bianco (255,255,255).
Maggiore è l’altezza di un picco, maggiore sarà il numero di pixel concentrate in quel valore o intervallo di valori.
I mezzi toni rappresentano il terzo di intensità luminosa interposta fra il terzo di ombra e il terzo di luce.
Istogrammi RGB, colore e luminosità
 L’istogramma RGB è l’istogramma generalmente visualizzato nei programmi di fotoritocco e calcola il valore dei pixel sovrapponendo i tre canali di colore RGB.
L’istogramma RGB è l’istogramma generalmente visualizzato nei programmi di fotoritocco e calcola il valore dei pixel sovrapponendo i tre canali di colore RGB.
Permette di essere scomposto nei singoli canali visualizzando così il grafico di un solo colore alla volta.
L’istogramma dei colori consente invece di visualizzare tutti e tre i colori e e le loro combinazioni su un unico grafico; le zone grigie rappresentano la mescolanza di tutti e tre i colori; le zone dove un canale di colore (o la sua combinazione con un altro) va al di fuori del bordo del grafico indicano invece i valori in cui quel colore ha perso le sue informazioni, tutta se gli altri due canali non hanno “sbordato”, una buona parte delle informazioni continuano ad essere presenti.
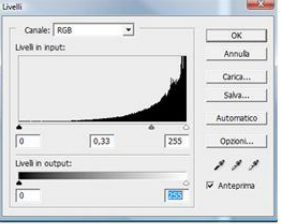
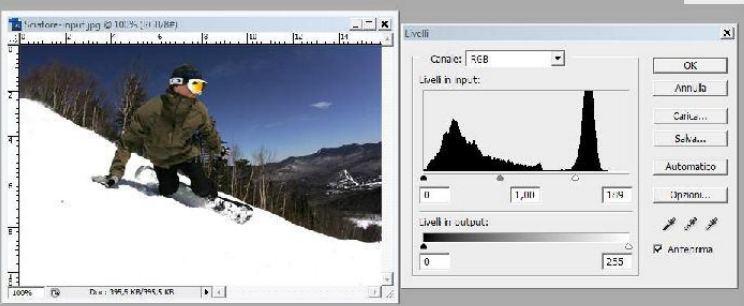
Lo strumento “valori tonali” (levels)
Lo strumento “valori tonali” consente di modificare i valori di intensità luminosa dei pixel partendo dall’istogramma dell’immagine. E’ possibile agire quindi sui chiari e sugli scuri (lavorando quindi sul contrasto!) attraverso tre regolatori: il regolatore delle luci, delle ombre e il valore medio.
 Il pannello è diviso in due parti: la zona di input con l’istogramma dei valori in ingresso e la zona di output che regola la luminosità dei valori in uscita e già regolati.
Il pannello è diviso in due parti: la zona di input con l’istogramma dei valori in ingresso e la zona di output che regola la luminosità dei valori in uscita e già regolati.
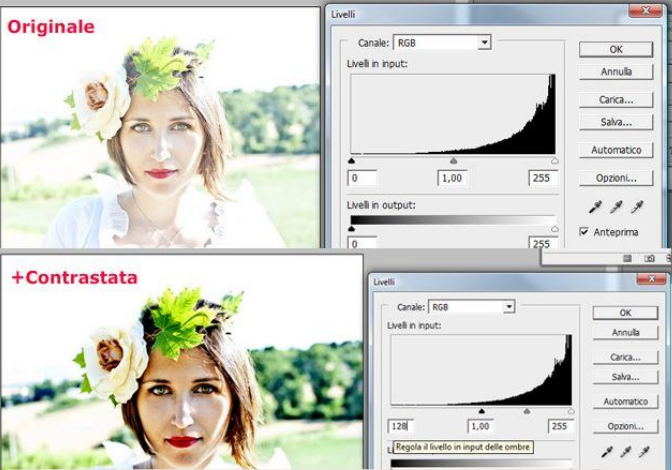
regolatore delle ombre: questo cursore si trova in corrispondenza dei pixel più scuri (di valore 0). Se spostato verso destra ad esempio in corrispondenza del valore 50 (quindi un valore di luminosità più chiaro!) tratterà il valore 50 come il nuovo valore più scuro dell’immagine e tutti i pixel con valore compreso fra 0 e 49 verranno virati verso il nero (di fatto bruciando delle informazioni e rendendo l’immagine più contrastata)
regolatore delle luci: questo cursore si trova in corrispondenza dei pixel più chiari dell’immagine (di valore 255). Se spostato verso sinistra ad esempio in corrispondenza del valore 200 (quindi un valore più scuro) tratterà il valore 200 (e tutti i pixel corrispondenti) come il nuovo valore più chiaro dell’immagine e tutti i valori fra 201 e 255 verranno virati sul bianco (bruciando l’immagine).
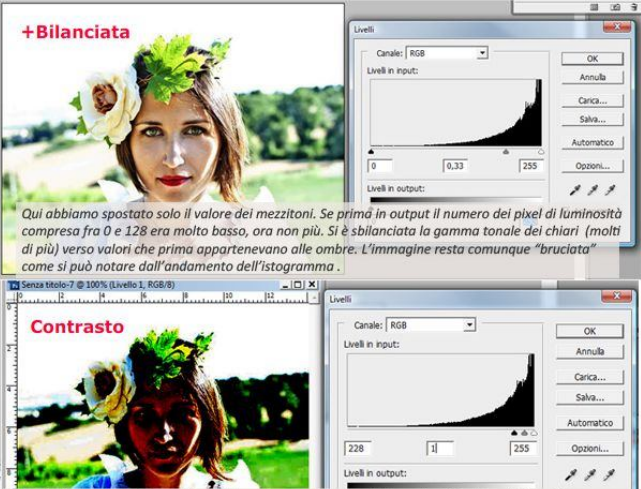
regolatore dei mezzitoni: questo cursore funziona diversamente dagli altri due. Indica il nuovo valore medio dell’immagine (corrispondente nella finestra di valori tonali a 1 che rappresenta in input tutti i pixel di valore 128). Spostando il cursore ottengo il nuovo valore medio. Ad esempio se lo sposto verso destra, verso le luci, sto dicendo al sistema che tutti i valori compresi fra il nero e il nuovo valore medio rappresentano gli scuri dell’immagine e gli altri i chiari. Con questo cursore sposto quindi i valori di luminosità scurendo o schiarendo l’immagine senza bruciarla.
Notare che quando sposto i regolatori di luci ed ombre il valore dei mezzitoni rimane ad 1 e si sposta di conseguenza per lasciare inalterata la distanza fra i valori dei pixel più scuri e quelli più chiari.
I livelli di output servono ad aggiungere o togliere luminosità all’immagine in input e regolata con i cursori descritti. Se sposto il cursore dei neri di output verso destra (ad esempio a 128) sto di fatto aggiungendo 128 punti di luminosità a tutti i pixel dell’immagine!
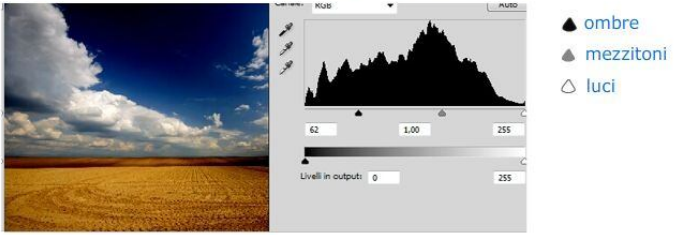
 Esempio: Se spostiamo il cursore delle ombre verso il centro vedremo gli scuri dell’immagine (in questo caso i valori da 0 a 62) virare verso il nero (il cielo diventa più scuro!) e l’immagine diventare più contrastata (il valore dei mezzitoni si sposta verso i chiari per rimanere equidistante dagli scuri e dai chiari a meno di un nostro intervento manuale).
Esempio: Se spostiamo il cursore delle ombre verso il centro vedremo gli scuri dell’immagine (in questo caso i valori da 0 a 62) virare verso il nero (il cielo diventa più scuro!) e l’immagine diventare più contrastata (il valore dei mezzitoni si sposta verso i chiari per rimanere equidistante dagli scuri e dai chiari a meno di un nostro intervento manuale).
Alcuni esempi di modifica degli istogrammi con valori tonali:

L’istogramma dell’immagine originale ci indica, anche senza osservare l’immagine, che una parte molto corposa dei pixel è bruciata sul bianco (il cielo!). Sono pochi i pixel con valori scuri e moltissimi i valori chiari.
L’immagine elaborata è più contrastata anche se non potrà mai restituire i valori bruciati in originale perché l’immagine non li conserva più (a meno di non essere un’immagine hdr con i valori in sottoesposizione ed esposizione media conservati.. ma la nostra è un jpg!)

La gamma tonale è diventata strettissima! Il nuovo bianco è a 228 e la nuova gamma va da 228 a 255 con il mezzotono a 1 (cioè a metà fra 228 e 255.. circa 242).
Lavorare sugli istogrammi: le curve
 Anche le curve (immagine → regolazione → curve) come “valori tonali” vanno ad elaborare la gamma luminosa e tonale lavorando sugli istogrammi.
Anche le curve (immagine → regolazione → curve) come “valori tonali” vanno ad elaborare la gamma luminosa e tonale lavorando sugli istogrammi.
Le curve, a differenza dei valori tonali, spostano una gamma di valori di intensità luminosa visibili nell’istogramma seguendo l’andamento della curva.
I valori di input sono definiti nell’asse delle ascisse (x), i valori di output nell’asse delle ordinate (y).
Di default la curva è la diagonale del quadrato su cui è inscritto l’istogramma: in questo modo i valori originali (input) non differiscono da quelli nuovi (in output).
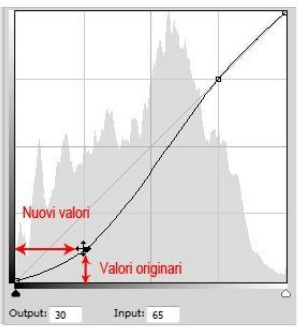
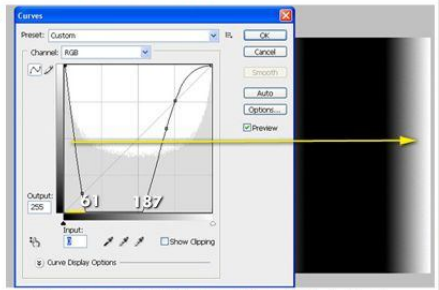
Come evidenziato nell’immagine accanto, inserendo un nuovo punto di controllo in corrispondenza del valore di input 65 (per inserire un punto è sufficiente cliccare sulla curva) e spostando la curva verso il basso otterremo che nella nuova immagine tutti i pixel con valore di intensità luminosa 65 passeranno ad un valore di intensità pari a 30 (quindi più scuro!). Ma non saranno solo quei singoli pixel a venire corretti bensì tutti quelli che si trovano nell’arco della curva!
In pratica, in questa immagine, a tutti i pixel dal valore 0 fino al valore corrispondente al secondo punto di controllo, verranno associati nuovi valori di luminosità più bassi dell’originale: l’immagine finale risulterà più scura!
Naturlmente il punto che troviamo in alto a destra del grafico è sempre il punto più chiaro dell’immagine (input e output 255), il punto in basso a sinistra il più scuro (input e output 0).
Istogrammi e curve: un esempio

Le intensità luminose di questa sfumature sono uniformi: l’istogramma ci racconta infatti che le intensità luminose sono distribuite in maniera identica fuorché per i valori più scuri e più chiari che sono lievemente in abbondanza.
Operiamo la regolazione con le curve che osserviamo qui sotto:

come si puà notare i valori di input della parte segnalata in giallo (cioè i valor di input più scuri, da 0 a 61) sono stati traslati verso l’alto. I pixel più scuri in entrata dovrebbero risultare più chiari in uscita (seguendo la curva fino al valore di luminosità 61). Da 61 a 187 i pixel in input, come si nota, vengono schiacciati verso il basso, cioè, in output verso il nero! Si noterà infatti nell’immagine di output una grossa fascia nera centrale. La luminosità tornerà a crescere celermente dal pixel di valore 187 fino a quello di valore 255.
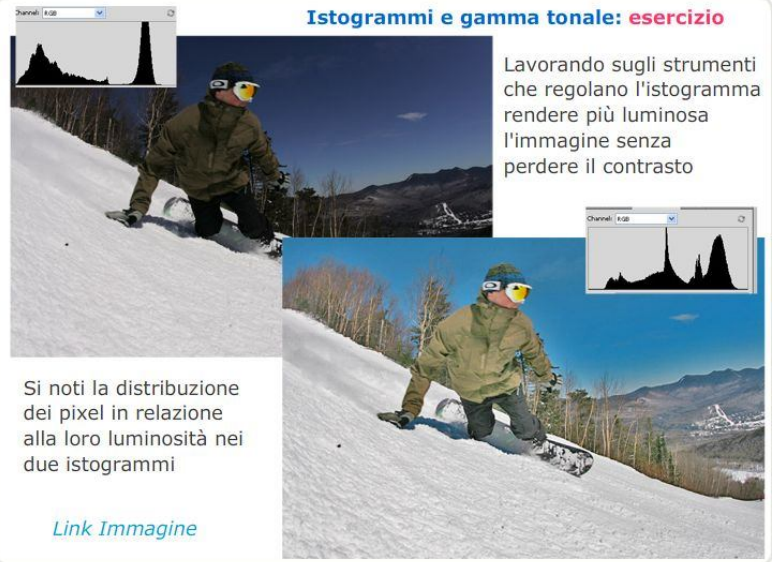
Istogrammi, esempi:

L’istogramma mostra chiaramente un picco di chiari (la neve) e un ammassamento di scuri (cielo e snowboarder).
Come rendere l’immagine più luminosa senza perdere informazioni?
Con valori tonali è sufficiente spostare il valore del selettore dei mezzitoni verso sinistra: in questo modo stiamo dicendo al sistema che una porzione di pixel che prima stavano dalla parte degli scuri ora ha virato verso i chiari!
Con le curve è sufficiente inserire un punto di controllo in prossimità della massa di pixel scuri e tirare su (in output i pixel che prima avevano un valore tendenzialmente scuro lo avranno ora tendenzialmente chiaro!)
Come appiattire totalmente la neve verso il bianco?

E’ semplice: in valori tonali è sufficiente far sì che il nuovo valore del bianco 255 corrisponda ad un valore di poco inferiore a quello del picco (quindi il valore più scuro dei pixel che compongono la neve). Tutti quelli successivi al valore 189 infatti, in output si saranno trasformati in bianchi puri (l’immagine ha quindi perso tutte le sfumature!).
La dominante di colore
Una dominante di colore è presente quando un’immagine appare troppo virata verso una tinta.
Una dominante cromatica può essere causata in fase di cattura dell’immagine attraverso un bilanciamento del bianco errato (se si scatta di sera non si può impostare la macchina con un bilanciamento con luce diurna, ad esempio), oppure in fase di elaborazione, utilizzando gli strumenti di viraggio del colore, oppure perché alcune radiazioni luminose vengono filtrate (ad esempio le foto scattate sott’acqua).
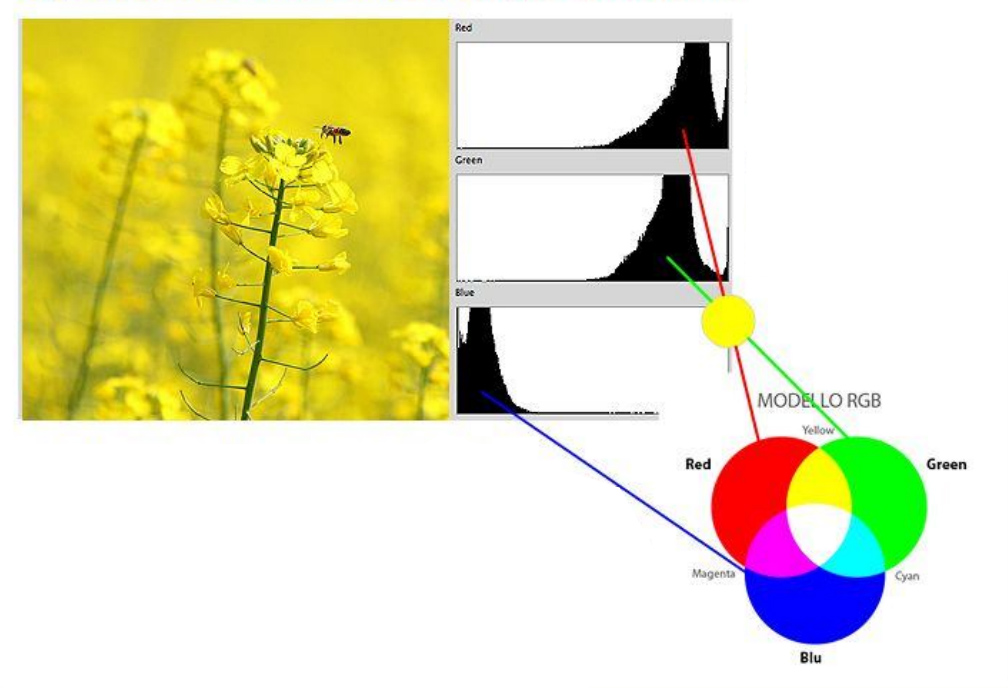
In questo caso è evidente la dominante gialla nel primo riquadro..

Se si guarda l’istogramma e si prende sottomano il modello RGB si comprendere il perché della dominante gialla. In RGB rosso e verde danno giallo, e nell’immagine sottostante si può notare che il blu è poco acceso, mentre sono accesi soprattutto nei mezzitoni il rosso e il verde!

Se gli istogrammi non sono allineati sicuramente ci sono dei colori predominanti (chiaramente può essere voluto!).

Nel caso sottostante (fiori gialli), l’istogramma non è certo allineato, i canali del rosso e del verde sono sparati mentre il blu è quasi spento. L’effetto giallo dominante è forte ma legittimo per il tipo di scatto.

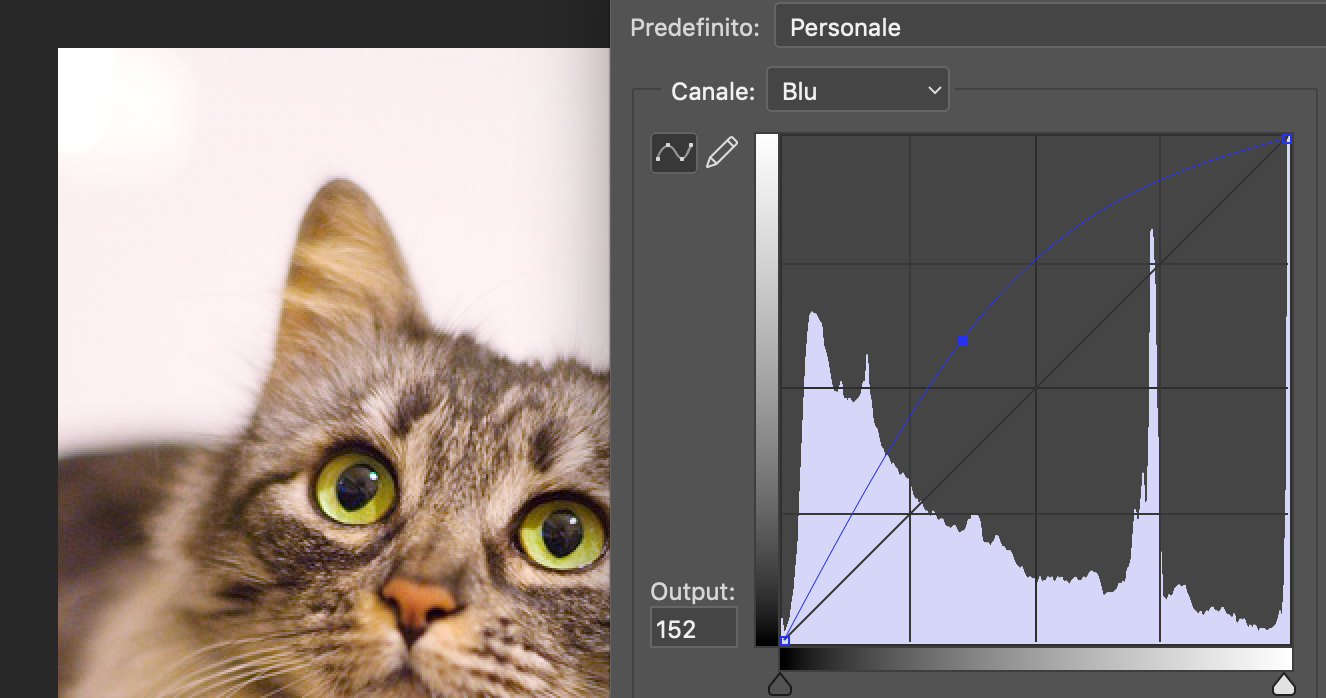
Meno legittimo questa dominante gialla di colore, forse involontaria. Dall’istogramma si capisce che sono accesi di più i gialli nelle ombre e un po’ nei mezzitoni.

Come risolverla?
Cone le curve, i valori tonali e il bilanciamento colore! Per quest’ultima immagine o per il gatto è sufficiente aumentare la luminosità del canale blu (curve o valori tonali) e poi la luminosità globale. Nel caso della coppia si può lavorare più di fino su bilanciamento colore togliendo il giallo (quindi aumentando il blu che è il complementare) alle ombre e ai mezzitoni.

…
Alcune immagini sono state prese qui, ottimo articolo che approfondisce la dominante di colore: http://www.accademiavittoriovenetolatina.it/wp-content/uploads/2018/02/Lez_1-dominante-colore.pdf
Istogrammi: luci ed ombre
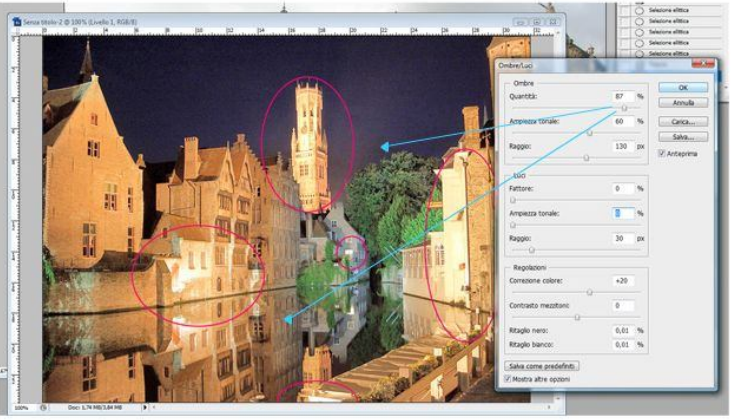
 Luci ed ombre (immagini → regolazioni → luci ed ombre) è uno strumento che lavora sugli istogrammi esattamente come valori tonali e le curve ma attraverso un’interfaccia più user friendly.
Luci ed ombre (immagini → regolazioni → luci ed ombre) è uno strumento che lavora sugli istogrammi esattamente come valori tonali e le curve ma attraverso un’interfaccia più user friendly.
E’ uno strumento utilizzato per modificare le sotto-esposizioni e le sovra-esposizioni in modo puntuale ed efficace.
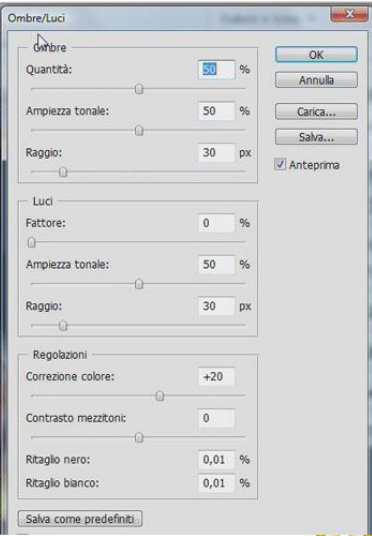
L’area ombre esamina l’immagine attraverso gli istogrammi evidenziando le ombre.
In ombre si “schiariscono” le aree d’ombra.
Quantità: più è alta la percentuale più si schiariscono le ombre.
Ampiezza tonale: più è alta l’ampiezza tonale, più è alto il range di toni che viene influenzato
Raggio: modula la rotondità del contrasto fra le zone in ombra
L’are luci analizza l’istogramma per evidenziare le zone di luce.
In luci si scuriscono le aree più luminose!
Per valore di default photoshop imposta quantità e ampiezza tonale al 50%!
Contrasto mezzitoni:
Regola il contrasto dei mezzitoni. Spostando il cursore verso sinistra i riduce il contrasto.. a destra lo si aumenta. Un aumento del valore del contrasto mezzitoni produce un maggiore contrasto dei mezzitoni, mentre le ombre tendono a scurisrsi e le luci a schiarirsi.

Correzione colore
aumenta la satuzione delle zone di contrasto regolate
Ritaglio nero e bianco
Specifica la quantità di luci e ombre che viene ritagliata sui nuovi colori d’ombra estrema e luce estrema nell’immagine. I valori più alti producono un’immagine con un maggiore contrasto.
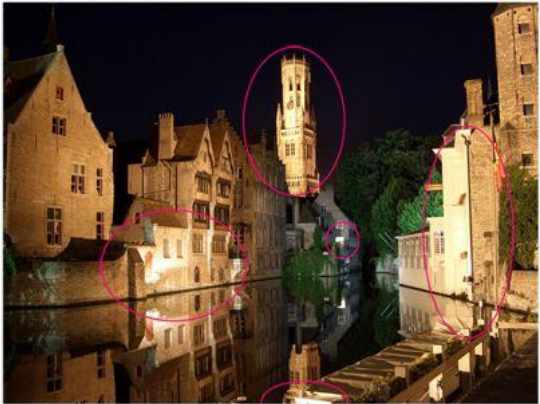
Ombre e luci, un esempio:
 Questa fotografia è ben bilanciata, tuttavia potremmo più in evidenza la parte in ombra o, viceversa, più in ombra la parte di luce.
Questa fotografia è ben bilanciata, tuttavia potremmo più in evidenza la parte in ombra o, viceversa, più in ombra la parte di luce.
Ombre agirà sulle parti non evidenziate aumentando proporzionalmente la gamma luminosa di queste aree; luci invece agirà sulle parti evidenziate, dimunendone la gamma luminosa.
Aumentando l’ampiezza tonale (80%) facciamo si che questi tutta l’immagine, venga influenzata dall’elaborazione (fuorché le aree più luminose!)

VIRAGGIO HDR
Approfondisci qui:
L’obiettivo dell’HDR – high dynamic range – è ottenere un’immagine che presenti una gamma luminosa più ampia rispetto ad uno scatto normale.
Le macchine fotografiche attuali sono molto sensibili ma non hanno la stessa gamma dinamica dell’occhio umano (vedi immagine qua sotto) e una foto in controluce provocherà sicuramente uno scatto con con aree sovraesposte e sottoesposte.

A differenza dell’occhio umano quindi, i sensori delle fotocamere digitali non sono in grado di distinguere, e quindi di registrare, livelli di luminosità così distanti tra loro. Tutto ciò che risulterà eccessivamente luminoso per il sensore verrà registrato come bianco, mentre le aree estremamente buie verranno interpretate come nero.
Ed ecco che ci viene in aiuto la tecnica HDR: realizzare una serie di scatti della stessa inquadratura ad esposizioni diverse (multiesposizione) per poi fondere il tutto in un’unica immagine ad elevata gamma dinamica.
Quindi, come evidenziato nell’immagine sotto, i scatti in contemporanea saranno 3 in modo da catturare le altre luci/ombre che eccedono l’intervallo del sensore della fotocamera.
In fase di post-produzione sarà quindi possibile combinare i vari scatti per creare una singola immagine che mostri l’intera gamma di luminosità.

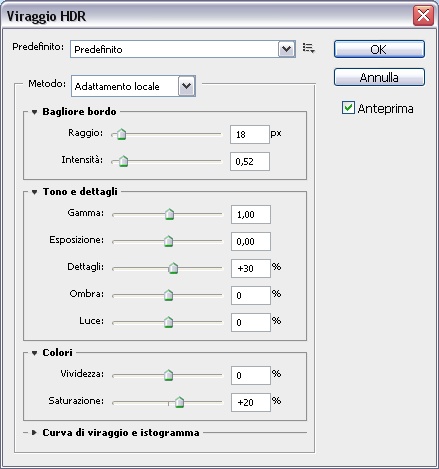
Su Photoshop
Quando si è nell’impossibilità di avere a disposizione la stessa fotografia, scattata con livelli di esposizione diversi, possiamo usare un nuovo strumento che Photoshop ci mette a disposizione : il Viraggio HDR.

Come usare lo strumento: https://www.solutionphoto.it/effetti-photoshop-viraggio-hdr.html
Ecco qualche esempio e tutorial sul viraggio HDR: https://www.youtube.com/watch?v=qUHFijvuElk
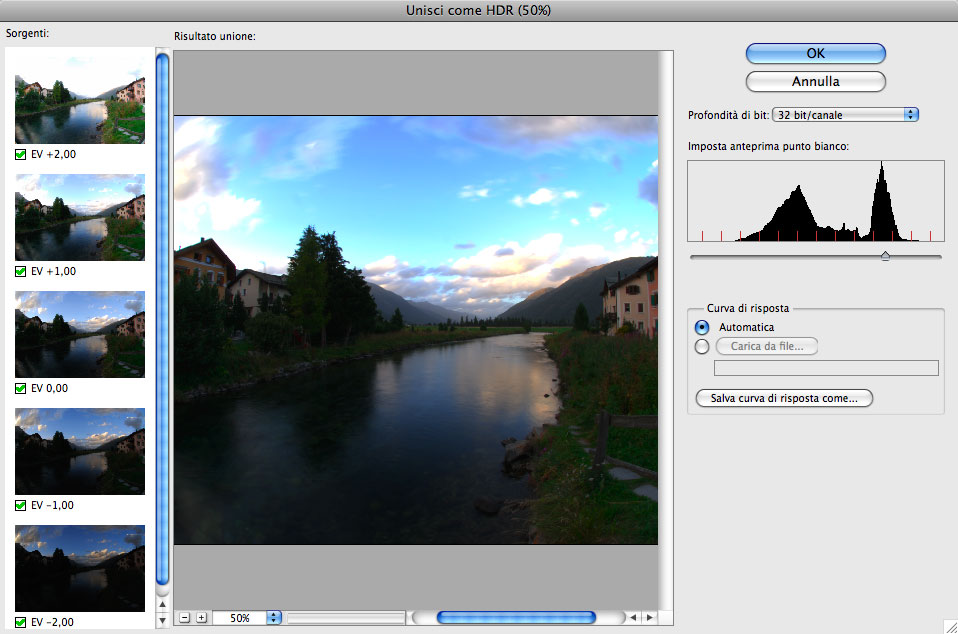
UNISCI COME HDR
E’ possibile scattare 3 o 5 immagini con differenti aperture ( Impostare il Bracketing a +/- 2 stop e scattare in AV) e unirle. Queste tre immagini si possono elaborare insieme con il comando Unisci come HDR Pro che si trova dal menu
File > Automatizza > Unisci come HDR Pro.

LIGHTROOM
Photoshop è adatto per il mondo della fotografia? Sì, ma Lightroom è il software dedicato!
LIGHTROOM
Photoshop è adatto per il mondo della fotografia? Sì, ma Lightroom è il software dedicato!










![lez3_Luci_Ombre_[vibrance_curve]2](https://www.fabiozanchetta.it/wp-content/uploads/2016/01/lez3_Luci_Ombre_vibrance_curve2-529x705.jpg)