Lezione 7 – Photoshop e Web Design
Esercizi
Adattare la creatività relativa al concerto dei “NOME” a Torino il 13 maggio 2019 al Teatro Colosseo ore 21.00 “Nome Tour” a:
a) evento Facebook
Le misure raccomandate sono 1920 by 1080 pixels (16:9 ratio)
Visualizzazione su news fedd desktop: 470 x 174 px
News feed mobile: 560 x 208 px
b) Post quadrato da sponsorizzare 1200x1200px (attenzione a non inserire troppo testo)
c) Post quadrato per Instagram
d) Banner per google display: 300 x 250, 728 x 90, 300 x 600
(https://support.google.com/adsense/answer/6002621?hl=it)

Fare un sito web?
Il Web Master? Non basta più..
http://blog.flamenetworks.com/differenza-developer-graphic-e-web-designer/
Web designer..
http://www.mynameisq.com/blog/post.php?s=cosa-fa-un-web-designer
http://ebrainer.net/piacere-sono-un-web-designer/
UX-UI designer..
http://www.gsite.ch/web-design-ux-design-ui-design-qual-e-la-differenza/
Web developer
http://gabrieleromanato.com/2012/02/definizione-di-sviluppatore-web-e-suoi-compiti/
Content designer..
http://www.valentinafalcinelli.it/copywriting/content-designer-cosa-dovrebbe-fare-secondo-gov-uk-e-pure-secondo/
Web Marketer..
http://www.estensa.it/web-marketing
SEO specialist..
http://socialengagement.it/seo-specialist/seo-specialist-cosa-e/
A cui si aggiungono esperti sul design responsive, esperti di sviluppo per APP (web e mobile), editor frontend dei vari CMS, sistemisti, copywriters..
Photoshop & Web Design

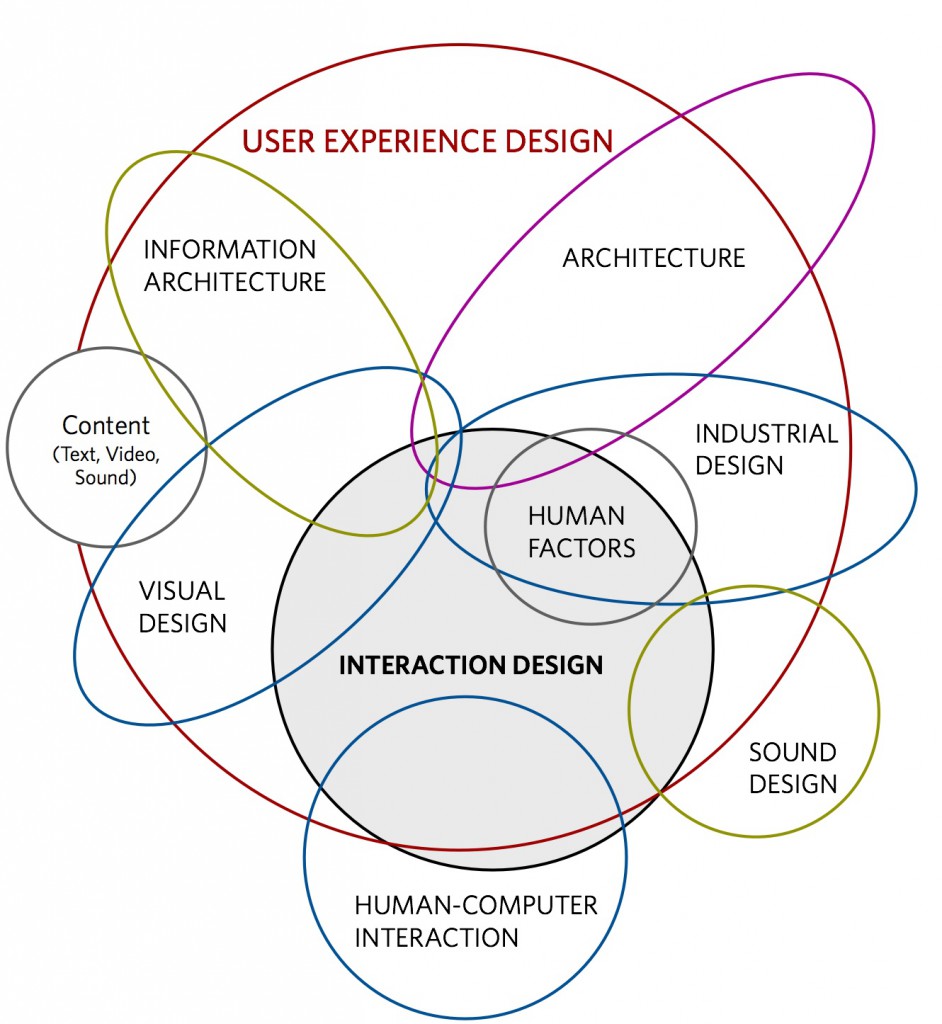
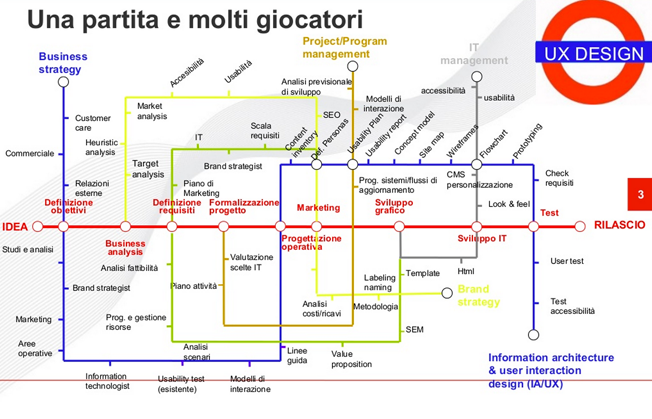
Disegnare un’interfaccia utente è un processo che vede coinvolti un numero molto grande di attori!
L’obiettivo di questa lezione non è sviluppare un’interfaccia utente ma attraverso una panoramica delle fase di progettazione del web e UX (interfaccia utente) design, produrre dei layout grafici e funzionali alle careatteristiche del web.

immagine presa dalla presentazione di Maria Cristina Lavazza
Da anni Adobe Photoshop consente ai designer di realizzare le proprie idee tramite layout per la stampa e il web.
Studiare la creatività di un sito web significa applicarsi nello studio delle interfacce e della gestione dei contenuti all’interno di un contenitore ipermediale.
L’architettura (layout, grafica e contenuti) di un sito web è necessariamente connessa a specifici elementi:
- obiettivi generali e tipologia di sito (divulgazione, istituzionale, e.commerce, didattico, blogging, brand ecc.)
- tematica del sito (informatica, sport, comunicazione news..)
- target utenti
- modalità di fruizione (sito di servizi, news, statico/dinamico, animato, ecc..)
Tenendo conto dei punti citati precedentemente..
La fase di Progettazione grafica di un sito si avvale di una serie di passi fondamentali (in questa fase non ci interessa seguire lo svilippo, il debugging, l’ottimizzazione e la diffusione del sito) che costituiscono le fasi progettazione di un sistema che deve sapere garantire..
- l’indipendenza della forma dai contenuti
- l’adattabilità ai supporti (flessibilità + modalità responsive per i device mobili)
- i principi di usabilità
- la possibilità di essere fruito tramite un sistema di content managing (CMS)
IL FUTURO DEL WEB DESIGN http://www.fastweb.it/web-e-digital/futuro-e-prospettive-web-design/
STORIA DEL WEB DESIGN: http://www.fastweb.it/web-e-digital/breve-storia-del-web-design/
Project e information Design:
Definizione dei contenuti, reperimento delle informazioni, stesura della sceneggiatura, documenti di progettazione e organizzazione dei contenuti mediante diagramma di flusso, eventuale mappa concettuale
Interface design:
Studio dell’interfaccia in relazione al genere multimediale.
Organizzazione della struttura della pagina.
Organizzazione struttura / contenuti
Wireframe
Graphic design:
Studio grafico del layout, disegno dell’interfaccia, elementi grafici, box, link, colori, stile.
Progettare l’Interfaccia Utente significa comporre in un unico disegno metafore di interazione, contenuti multimediali, e concetti usati per veicolare funzioni e contenuto informativo su uno schermo.
Una buona interfaccia web dovrebbe quindi assolvere a diverse funzioni:
far percepire i contenuti, permettere di individuare le principali aree tematiche far orientare il visitatore, cioè far capire dove si trova in ogni momento consentire di passare agevolmente da un argomento all’altro con percorsi diretti e rapidi, facilitare la ricerca di un argomento.
Content design
Studio grafico dei contenuti, font, immagini, video..
PROJECT DESIGN
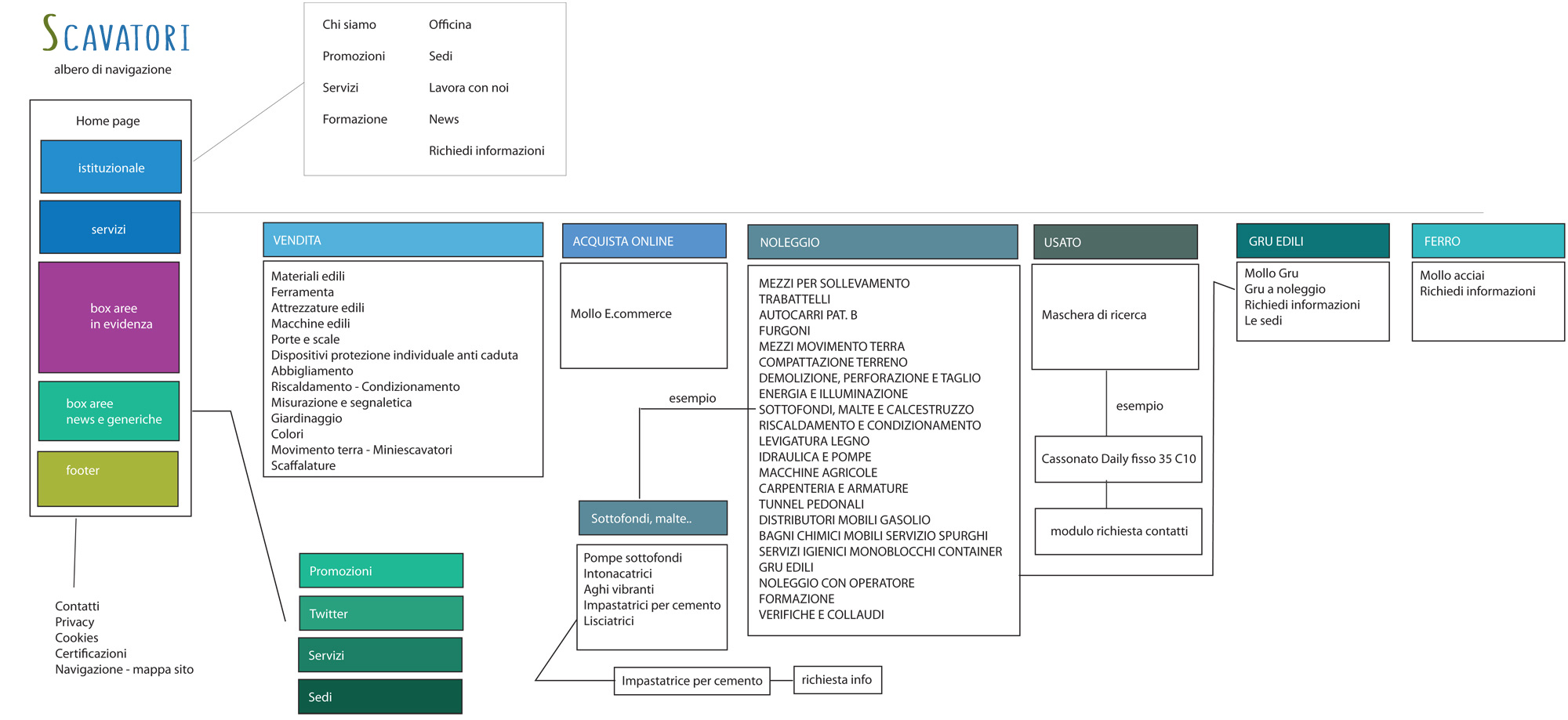
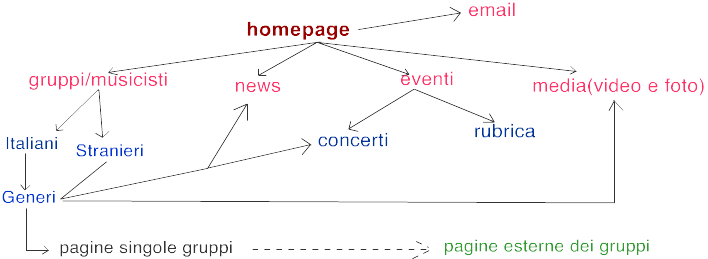
A partire dai presupposti elencati precedentemente (obiettivi, tipologia, tematiche del sito, ecc..) , il primo passo del processo di progettazione dell’architettura di un sito web presuppone l’elaborazione di un diagramma ad albero volto ad definire e gerarchizzare le connessioni fra le pagine, fondamentale per definire e ideare un layout dell’interfaccia (la navigazione e la disposizione dei contenuti).


Dall’albero di navigazione si possono evincere numerose informazioni:
– la navigabilità, che ci permette di studiare il menù
– le aree di ripartizione della pagina, in relazione ai link presenti in esse
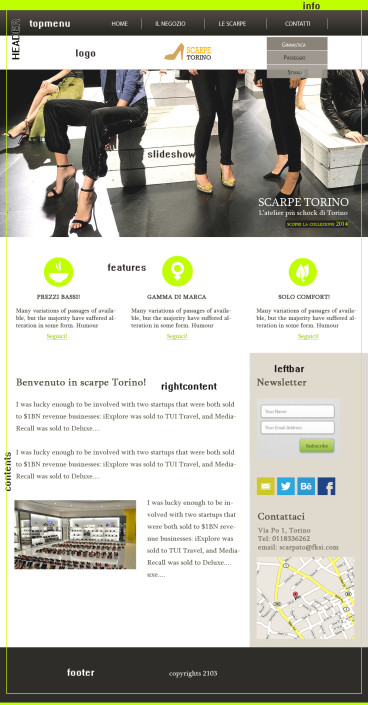
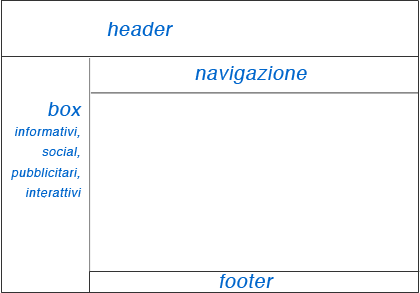
Un layout di un sito web deve essere ripartito in specifiche aree che stabiliscono attraverso l’attribuzione di significati specifici la comunicazione con l’utente:
– navigazione: menù primari e secondari
– contenuti: testo, immagini, video, link interni
– header: area di intestazione del sito, logo + riferimenti
– box/sidebar di interazione/servizio: e-commerce, chat, forum, giochi, donazioni, ecc..
– box/sidebar social: finestre su altre interazioni (facebook, twitter, instagram..)
– box informativi: banner pubblicitari, news, ecc..
– footer: chiusura di testata con informazioni di servizio
I contenuti delle pagine e gli strumenti di navigazione devono essere “ingabbiati” all’interno di una struttura specifica affinchè possano essere visualizzati in un determinato modo dal browser e sviluppati mediante i diversi codici di programmazione web.
Tale struttura rappresenta il layout del nostro sito web.
INTERFACE DESIGN

Esempi wireframe
L’area dei contenuti varierà di pagina in pagina. La navigazione, meno che non lo si voglia esplicitamente rimarrà, per coerenza
interna, inalterata.
Il layout web ha lo stesso valore dell’impaginazione nel mondo dell’editoria.
Bisogna tenere conto però, che se nella carta stampata i contenuti non variano più dopo la pubblicazione, la pagina web è invece estremamente mutevole. La sua rappresentazione dipende dal tipo di dispositivo (mobile, tablet, laptop), dal browser, dal monitor, dal sistema operativo, dai font e dalla possibilità di interazione con l’utente.
Un sito dinamico è un sito che muta a seconda degli input ricevuti dall’utente e deve essere studiato appositamente attraverso linguaggi specifici (PHP, ASP, JSP, ecc..).

L’area relativa ai contenuti possiede a sua volta diversi layout interni, definenti le varie aree di definizione di testo, immagini ed elementi multimediali delle diverse pagine.
E’ necessario quindi studiare un ulteriore layout definente la griglia di struttura della macro area dei contenuti.
Anche in questo caso, sebbene meno vincolato poichè soggetto alle costanti variazioni dei contenuti di ogni pagina, è auspicabile che tale struttura rimanga coerente fra le pagine del sito.
Allo stesso modo l’header può suddividersi in più sezioni (logo,titolo, immagini di sfondo) e la navigazione… (menù primario, secondario, menù utente..).
Le tipologie di layout sono innumerevoli e dipendono da tutti i fattori elencati precedentemente e dalla creatività del designer.
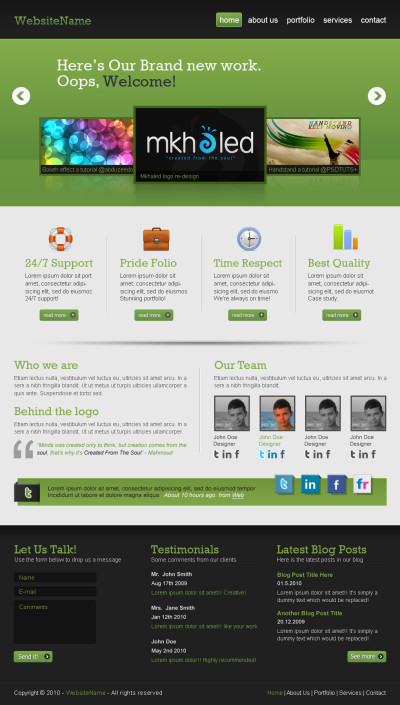
Layout primario e layout secondario di un sito web, ripartizione degli spazi
Le due prime fasi di information-projecting e interaction-layout design definiscono quindi lo schema attraverso cui il nostro sistema dialoga con gli utenti e gli utenti con il sistema.
La disposizione degli elementi (navigazione, loghi, ecc..) fa poi capo anche a numerosi studi relativi all’attenzione che l’utente da a determinate aree dello schermo.
In questa fase è entrata in gioco, negli ultimi anni, una maggiore frammentazione della progettazione dei layout che deve tenere conto della sempre maggiore fruizione dei dispositivi mobili (che per dimensioni e utilizzo devono forzatamente presupporre layout differenti).
http://www.webhouseit.com/come-trasformare-un-layout-fisso-in-layout-responsive/
http://www.html.it/tag/responsive-design/
http://www.alederodesign.it/blog/10-consigli-per-progettare-un-sito-web-responsive/
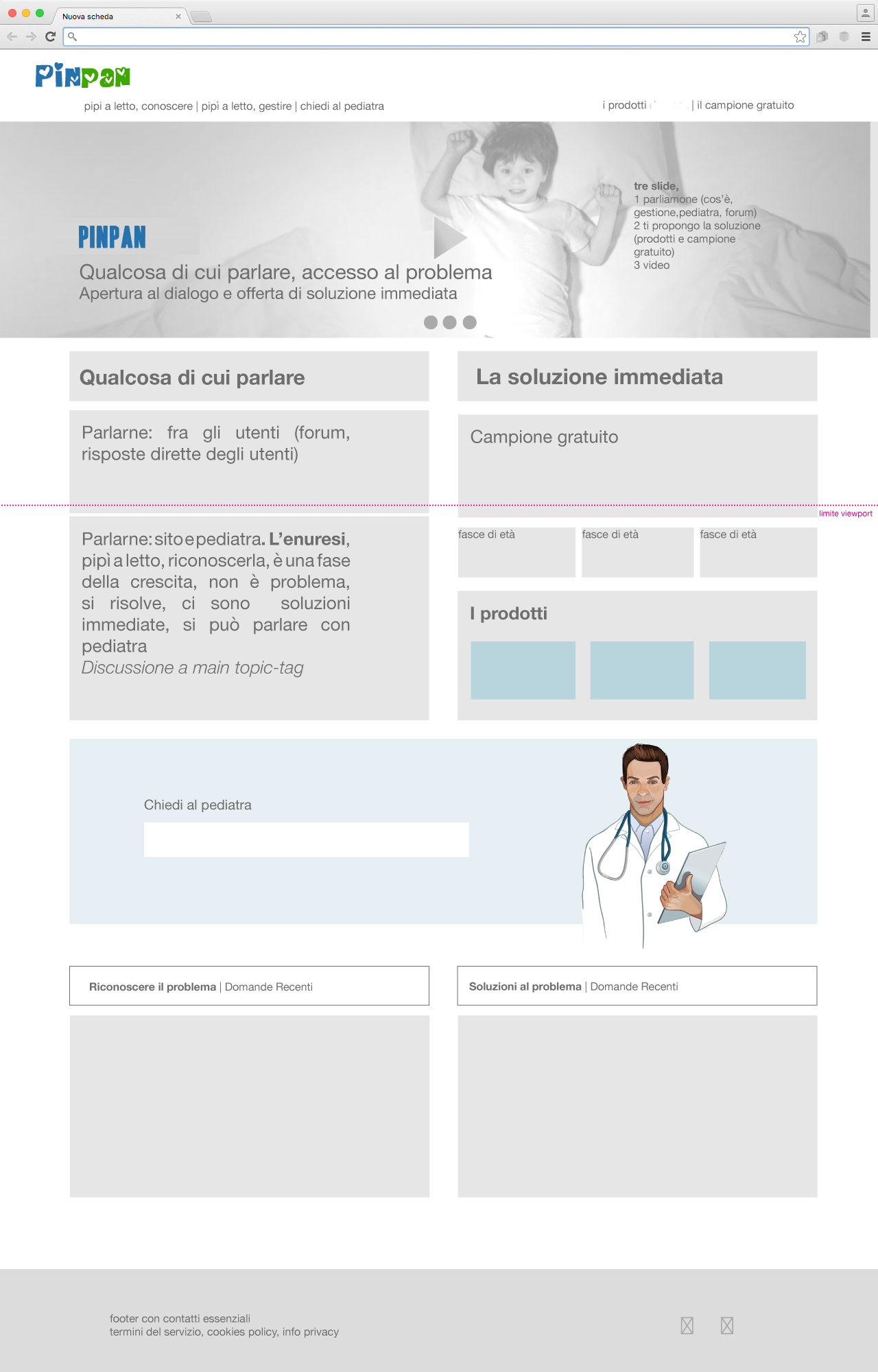
A questo punto si possono progettare dei wireframe più accurati fino ad arrivare a dei mockup con elementi giù pseudo-grafici:
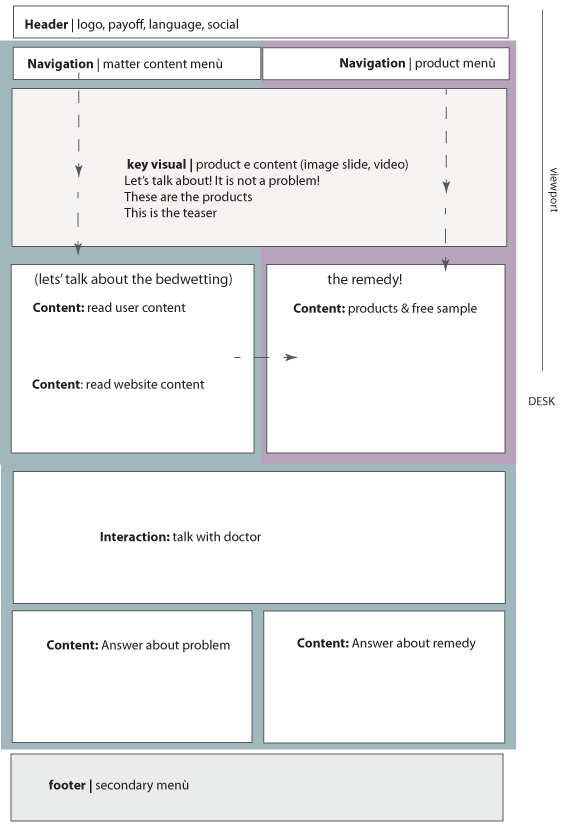
WIREFRAME DESK:

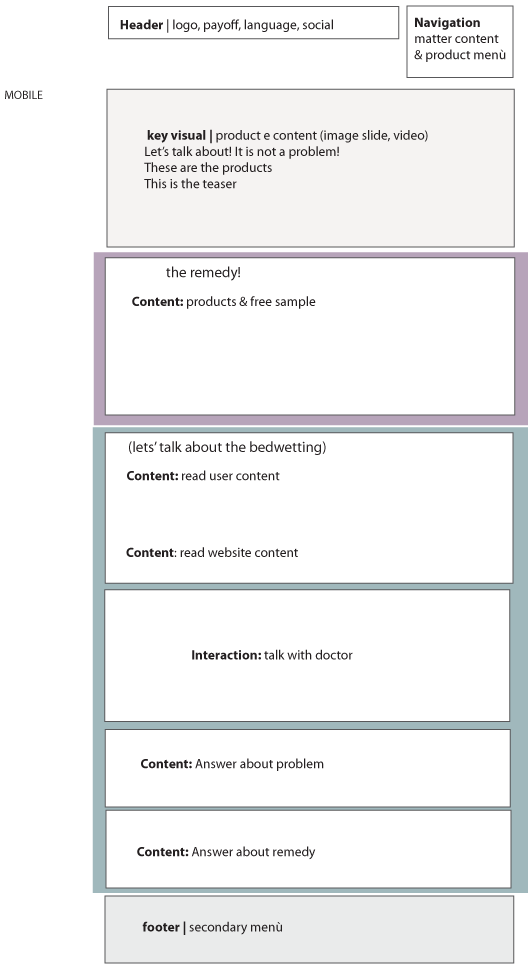
WIREFRAME MOBILE:

DA WIREFRAME A MOCKUP:

GRAPHIC DESIGN
E’ il momento di dare colone, iconografia, simbologia al nostro sito attraverso interventi grafici!
Esercizio 1: sviluppo di elementi di LayoutWeb
Il Menù
Per realizzare una tipica banda orizzontale con effetti tendenzialmente web 2.0 è necessario
sfruttare gli effetti di livello:
1- lieve ombreggiatura esterna (60% circa di intensità, 1 o 2 px di distanza, 1 o 2 px di spread e size)
2- gradient overlay per applicare come effetto un gradiente. Es. gradiente dal grigio scuro al
grigio chiaro
3- stroke di 1 px, esterno, grigio scuro
Inserire un separatore delle voci del menù (ho optato per una forma di default circolare).
1- applicare un effetto altorilievo di tipo pillow (cuscino), smooth e in funzione up, lavorando sui parametri (es. intensità 70%, 13 size, 3 soften) si ottiene un effetto simulante un appoggio su superficie morbida
2- Inserire del testo relativo alle voci del menù
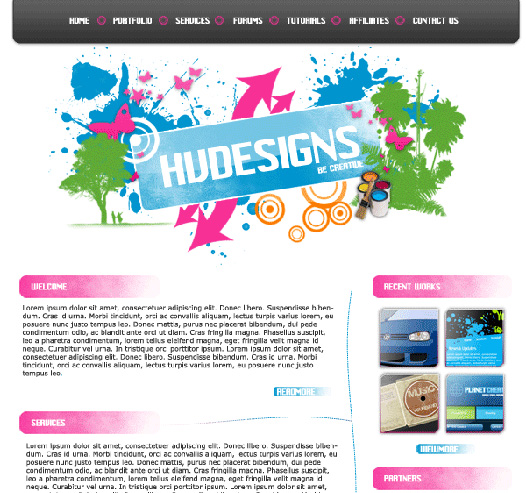
Il pulsante centrale
1 – Creare una forma rettangolare (intorno ai 300x60px) azzurra con i bordi smussati (es. 15 px di smussatura)

2- Duplicare il livello.
3- Cercare un pennello adeguato per pennellare, su un nuovo livello (o, in alternativa usando una maschera di livello) una serie di macchie bianche, simulanti graffiature o spruzzi di neve.
4 – Scrivere del testo e applicare a questo un accennato effetto di livello stroke (es azzurro) e una smussatura effetto rilievo tendente ad ombreggiare livemente il testo (aumentare “size” e diminuire un po’ il colore ombra)
5- Duplicare tutti i livelli, unire tutte le copie e selezionare con una selezione circolare una sezione (metà più o meno) del livello. Contrastare luci e ombre in maniera non lineare con curve o livelli)
6- Applicare a livello forma sottostante (quello blu non unito) una lievissima ombreggiatura di sfondo (60%, distance 1, spread 1, size 2)


Creare delle macchie
Creaiamo un po’ di pennelli a macchia.
Seleziona queste macchie o altre reperibili sul web e definisci un pennello specifico per ogni macchia
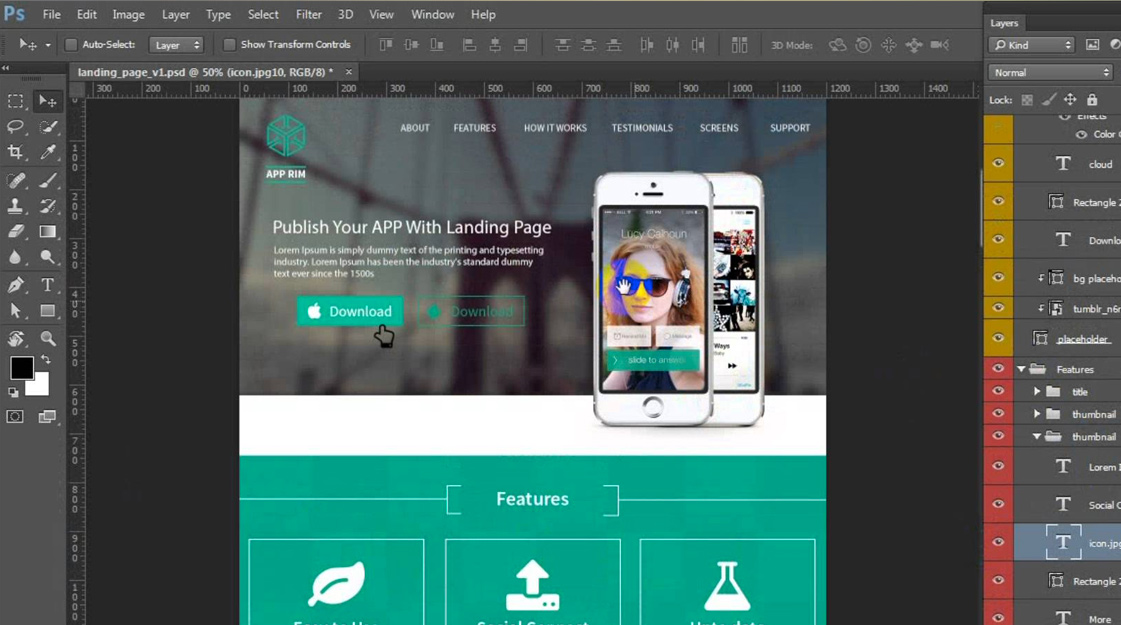
HTML diretto da PHOTOSHOP
Sebbene le tecniche di web design attuale ci suggeriscano metodologie ben differenti, con photoshop
possiamo creare un html completo e corredato di immagini già collegate a partire dalla nostra immagine di layout.
In genere l’uso di photoshop nel web design è collegato allo sviluppo creativo di singoli elementi da collocare nella pagina
mediante codice (html, css..).
E’ possibile però mediante l’utilizzo delle slices, sezionare la pagina in modo tale che ogni area compresa all’interno delle slices si trasformi in un’immagine collegata ad una singola pagina web (che conterrà tutte le immagini sezionate). Le slices sono dei segmenti che si sovrappongono all’immagine e che la suddividono in “n” aree dipendenti dal numero e dalla posizione delle slices.
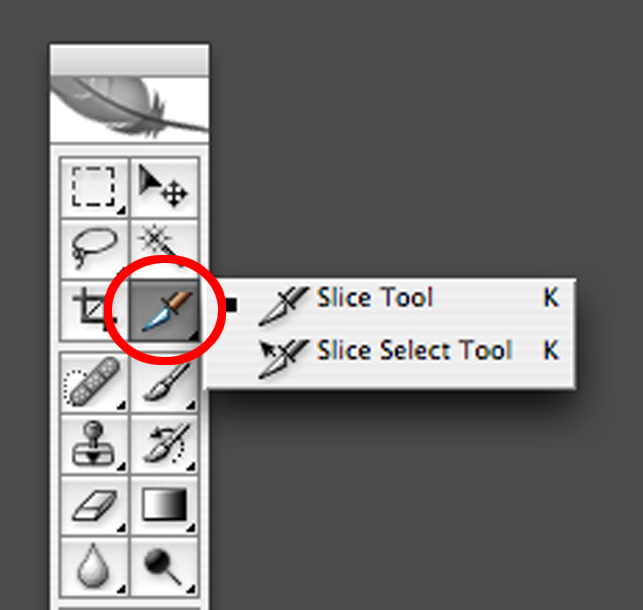
 Lo strumento slices è presente sulla barra degli strumenti come opzione del taglierino.
Lo strumento slices è presente sulla barra degli strumenti come opzione del taglierino.
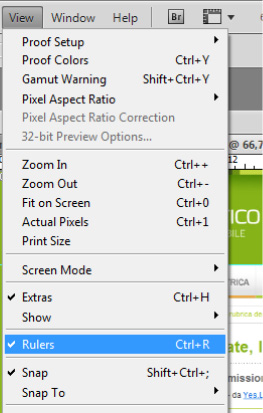
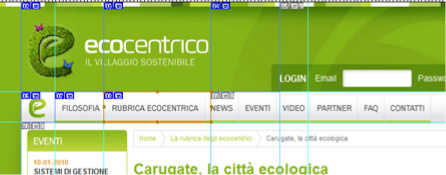
Il primo passo da compiere è suddividere inizialmente l’immagine mediante i righelli (visibile mediante view -> extras o righelli, appunto) utili a tracciare delle linee orizzontali e verticali che ci permettono di allineare elementi. Suggerisco inoltre di creare un aggancio (snap) ai righelli.

La suddivisione avviene per aree e box, ogni immagine e box di testo deve essere suddivisa e inscritta in un rettangolo che la racchiude.
Le aree di testo e le aree monocromatiche dovranno poi essere cancellate per essere sostituite con il codice html e con del testo html (stiamo sempre sviluppando una pagina web, non un’immagine!).
Terminata la suddivisione, ricalchiamo con le slices tutte le aree rettangolari create.
Photoshop applica ad ogni area rettangolare che facciamo un’etichetta blu indicante il numero di sezione. al momento del salvataggio in html, ad ogni sezione verrà associata un’immagine collegata ad un file html prodotto specificamente da photoshop. In html, ogni sezione verrà definita come cella di una tabella contenente l’immagine della sezione stessa.

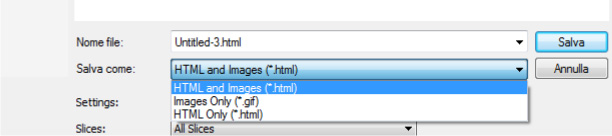
Terminata la suddivisione è sufficiente salvare per web,scegliere il formato adeguato e salvare, come da figura, in html and images.
Photoshop creerà un file html ed una cartella images con tutte le immagini create ad hoc.
La pagina è pronta per essere messa in rete benché – naturalmente – tutta la struttura HTML sarà formattata secondo la modalità della versione di Photoshop che essenzialmente ricalca il modello tabelle con immagini.

Qualche regola per un buon web design
Il concetto del bello nel web design è complicato da spiegare. Bello è “saper comunicare”, bello è “coerenza stilistica”, bello è “cura dei particolari”, bello è “ottenere conversioni nel modo più rapido e semplice possibile”, bello è anche apparenza (palette di colori, immagini fotografiche di qualità, proporzioni, ecc..).
Design, contenuti, fotografie e interattività si fondono indissolubilmente per offrire al visitatore un’esperienza unica. L’obiettivo rimane sempre quello di catturare l’attenzione, distinguersi dalla concorrenza e ottenere i risultati per cui il sito web è stato sviluppato. Il sito web non è parte di un meccanismo più complesso nell’ambito della comunicazione digital, è sempre meno una mera vetrina.
I Trend Web del Design e della User Experience sono quindi in continuo aggiornamento e i trend web non sono dettati solo dal design, ma anche dalla funzionalità, dall’interazione e dalle performance.
Alcuni interessanti link sui trend di web design:
I TREND DEL 2017: https://www.extera.com/2016/12/23/web-design-2017-caccia-ai-trend/
I TREND DEL 2018: https://www.1and1.it/digitalguide/siti-web/web-design/tendenze-del-web-design-2016-mobile-content/
I TREND DEL 2018 – 2: https://digitalmarketinginstitute.com/blog/2017-11-07-11-web-design-trends-to-watch-in-2018
I TREND DEL 2018 – 3: https://webflow.com/blog/19-web-design-trends-for-2018
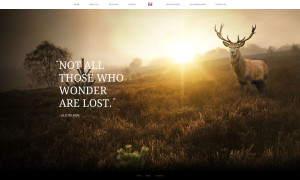
STORYTELLING WEB DESIGN: https://www.dtelepathy.com/blog/inspiration/30-compelling-examples-of-visual-storytelling-on-the-web
I TREND PER IL WEB DESIGN MOBILE 2018: https://digthisdesign.net/technology/mobile-web-design-trends-2018/
CONSIGLI SU WEB DESIGN E TIPOGRAFIA: https://uxplanet.org/10-tips-on-typography-in-web-design-13a378f4aa0d
USARE I VIDEO NEL WEB DESIGN: https://www.awwwards.com/20-websites-with-fullscreen-video.html
I MIGLIORI SITI WEB DEL MOMENTO: https://www.awwwards.com/

ALCUNI TREND degli ultimi 3 anni
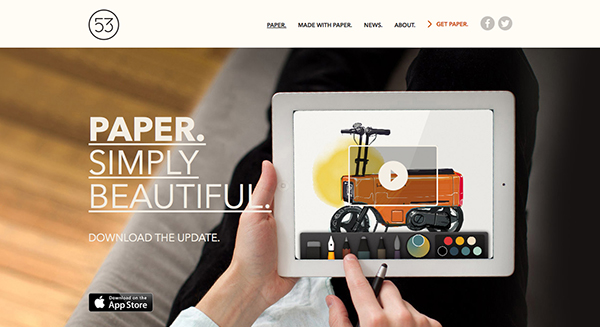
CROMIE SEMPLICI E PALETTE DEI COLORI
Adottare un approccio monocromatico rientra nella logica della semplificazione e aiuta a comunicare (es:se l’unico colore è il rosso, il rosso sarà il link, l’elemento da mettere in evidenza, ecc..). Il bianco si sposa con lo stile minimale e risulta in perfetto contrasto con un colore di rottura facilmente riconducibile al brand o al logo identificativo della pagina. Il colore richiama l’attenzione sui pulsanti enfatizzando le call to action in favore di una maggiore usabilità.

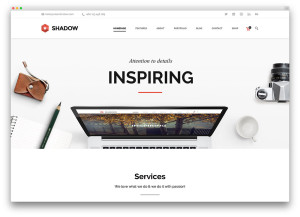
L’IMMAGINE DELLA TESTATA
Un trend degli ultimi anni è quello di avere delle grandi immagini di ottima qualità ad occupare la testata delle pagine web o in fullscreen o che occupano buona parte del viewport. Il design si fa immagine pubblicitaria. L’homepage è una campagna che racconta in poche parole e attraverso un’immagine esplicativa l’obiettivo del sito web


TITOLI E TIPOGRAFIA
Il mondo della tipografia e quello del web hanno finalmente stretto un patto. Sembra parecchio lontana quell’epoca in cui si avevano a disposizione solo una manciata di font per personalizzare i nostri testi online. Il web design moderno privilegia l’accostamento di svariate tipologie di caratteri che oggi non sono più appannaggio di alcune categorie. La tipografia è parte del progetto comunicativo tanto quanto le icone, le immagini e tutti gli elementi multimediali del sito.

STORYTELLING
L’attenzione per le esigenze del pubblico ha spostato l’attenzione su un modello di comunicazione incentrato sulla narrazione. ne. I siti web hanno preso una svolta narrativa e sfruttando lo storytelling possono perpetrare un fine comunicativo, punto di incontro tra racconto ed esperienza digitale. Lo storytelling è una tecnica narrativa che ha la finalità di abbattere le barriere tra narratore e lettore, quindi tra azienda e cliente, rendendo l’utente un partecipante attivo della navigazione online.

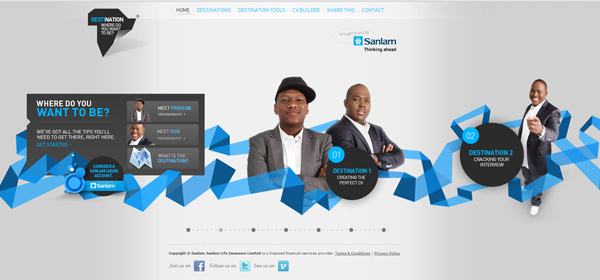
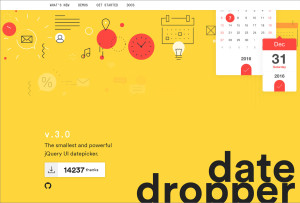
SEZIONI GEOGRAFICHE E FORME
Puntare su linee, pattern e forme geometriche è il nuovo trend che sta caratterizzando il web design del 2017. Ci sono diversi modi in cui un forme geometriche elementari e sagome facilmente riconoscibili si integrano con i design dei siti. Si va dall’anteprima delle immagini all’interno di cerchi ed esagoni all’uso creativo di linee e pattern nella struttura dei siti. Questi elementi grafici si integrano perfettamente con il flat design, diventando quasi una prosecuzione dello stesso trend. Queste idee possono diventare un ottimo punto di partenza per spingere oltre la creatività dei siti.

MENU’ SEMPLICI E MOBILE FRIENDLY
Il mondo è oramai “mobile”. Nel 2018 è sotto gli occhi di tutti: esistono più smarphone che computer. Smartphone e tablet sono il punto di riferimento per la comunicazione digitale e comporta scelte che influenzano direttamente il layout dei siti. La necessità di navigare su un sito in modo semplice e veloce ha influenzato anche il modo di progettare l’architettura di un sito. “Mettere a dieta” un menù non solo migliora la user experience, ma rafforza la concentrazione sui contenuti riducendo il tempo di abbandono della pagina.

VIDEO
Utilizzare sfondi video sul tuo sito web può essere un buon modo per attirare l’attenzione iniziale dei visitatori. Il video è diventato sempre più popolare nel corso degli anni, così come la caratteristica di design dello sfondo e continuerà a crescere in quanto il supporto per video HTML5 in tutti i browser moderni sta diventando di default.
ottimizzare i video per web: https://clipchamp.com/blog/it/2017/ottimizzare-video-web-design

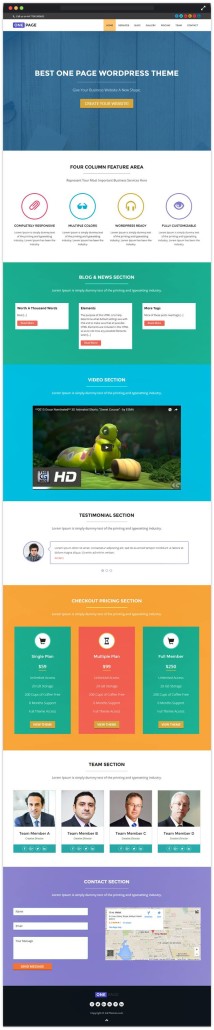
HOME PAGE ONNICOMPRENSIVE A SEZIONI
Da qualche anno, in particolare da quando il mondo mobile ha iniziato a cannibalizzare il web design (nel 2016 c’è stato lo storico sorpasso:le visualizzazioni web su mobile hanno superato quelle su desktop), si è iniziato a disegnare interfacce web a sezioni, capaci cioè di raccontare tutto il sito in una sola pagina.
..e INFINTE SCROLLING
Il motto “Mobile First” non si applica solo alle aree visibili (viewport) e alla visualizzazione senza perdite di contenuti web su diversi terminali. In futuro il trend verso l’utilizzo di dispositivi mobili avrà un’influenza sempre maggiore sui contenuti web. Uno degli sviluppi più importanti in questo contesto è la transizione dal clic allo scorrimento. In linea di principio il sito web scorrevole è una vecchia conoscenza, tuttavia concetti di design come l’infinite scrolling e l’effetto parallax continuano a godere di grande popolarità, per cui rimarranno di tendenza anche nel 2018.
Infinite Scrolling: lo scorrimento infinito consente ai visitatori dei siti web di aprire nuovi contenuti scorrendo invece di cliccare. Una volta raggiunta la fine di una sezione informativa, segue immediatamente la successiva. I social network come Facebook o Instagram utilizzano questo metodo da molto tempo per presentare i contenuti agli utenti in un feed continuo di notizie. L’infinite scrolling si ritrova nei blog già da lungo tempo e continuerà a giocare un ruolo importante anche in futuro.

WEB DESIGN 2.0
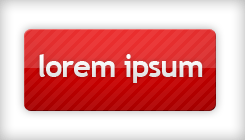
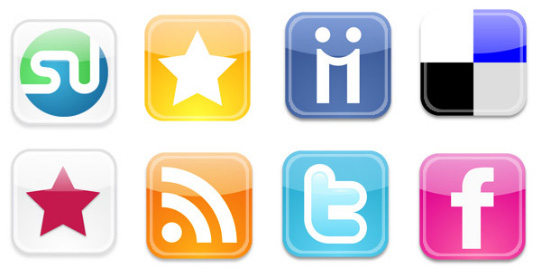
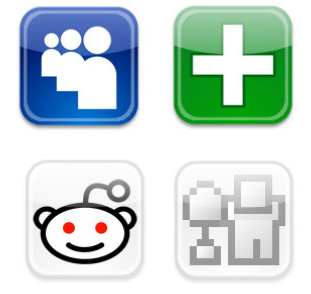
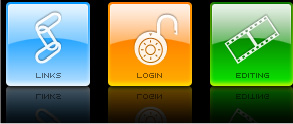
Sebbene non esistano regole che determinano una vera e propria estetica creativa del mondo web si possono elencare una serie di accorgimenti utili a conferire ad un elemento (ad esempio pulsanti, bottoni o etichette) un aspetto più consono alla grafica web – multimedia. Molti di questi aspetti specifici hanno avuto forte sviluppo con la nascita del web 2.0, la cui estetica visiva è fortemente connotata e definita da diversi fattori.
1.Bordi smussati.
Gli angoli a 90° sono poco presenti nei pulsanti e nelle etichette del mondo web e multimedia 2.0

2.Effetto tridimensionale, in alto rilievo.
La sfumatura conferisce un effetto tridimensionale, il colore non è quasi mai piatto

3.Luce e riflessi.
Fondamentale sono le sfumature e i riflessi di luce, come se il pulsante fosse illuminato da una fonte di luce esterna

4.Ombreggiatura.
Sempre in virtù dell’effetto “tridimensionalità” molti elementi web utilizzano leggere ombreggiature esterne (nell’esempio, sottostanti il pulsante).

5.Riflesso sottostante.
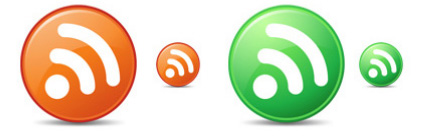
Un ottimo accorgimento è quello di simulare un riflesso sottostante l’elemento (tipo riflesso sull’acqua)

6.Sfumatura marcata non graduale.
Tipico del web 2.0 è quello di marcare la sfumatura interna in modo da avere due aree sfumate ben definite fra le quali (in virtù della simulazione dell’effetto riflesso) manca gradualità, quasi ad accentuare una zona d’ombra e una zona di luce.

7.Bordi esterni.
Un altro tipico accorgimento, come si nota in molti degli esempi forniti, è quello di usare un bordino esterno che marchi il perimetro del pulsante. Tipico, come nella terza icona, è inserire il bordino, in genere più chiaro, all’interno dell’area del pulsante o, come nella prima, inserire un doppio bordino, uno più marcato (es. bianco) e uno più sottile di contorno (es. grigio).

8.Ombra 3D.
Oltre all’ombreggiatura classica, anche se meno usato, è la finta ombra 3D, che simula in tutto e per tutto un elemento tridimensionale posto verticalmente rispetto ad un piano e illuminato da una fonte esterna.

9.Elementi grafici piatti interni.
Tipico dell’estetica web 2.0 è l’utilizzo di elementi grafici piatti interni al pulsante. Mentre il pulsante è 3D, con riflessi e ombre, l’elemento interno è graficamente piatto (come in quasi tutti gli esempi riportati).

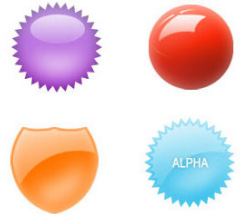
Esercizio
Creiamo un layer e disegnamo un rettangolo (o quadrato) con gli angoli leggermente arrotondati di un qualunque colore.
Applichiamo 3 effetti di livello:
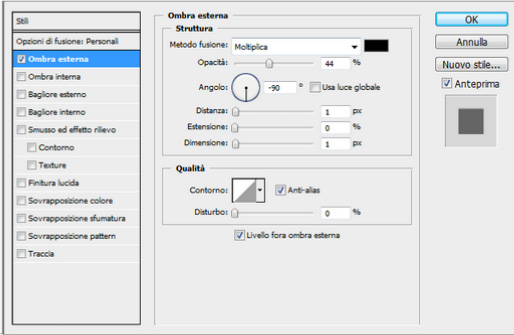
1 – ombra interna: Intensità 75%, angolo incidenza 90°, distanza 2 px, estensione 0px, dimensione 4px
2 – Ombra esterna: Intensità 75%, angolo incidenza 0°, distanza 3 px, estensione 0px, dimensione 5px
3 – Sovrapposizione sfumatura: scegliere un colore e applicare una sfumatura fra una tonalità più chiara e più scura di quel colore
Aggiungete un nuovo layer sopra questo cha abbiamo appena realizzato. Selezionate la forma dell’icona (Ctrl+click sul layer) e – sempre restando sul nuovo layer ancora vuoto – selezionate dal menu Selezione->Modifica->Contrai: inserite 2 pixel:
Impostate il colore di primo piano a bianco e selezionate lo strumento sfumatura , che vada dal bianco al trasparente. Tracciate quindi un sfumatura dall’alto verso il basso, in modo da ottenere:
Selezionate lo strumento di selezione circolare , selezionate una elisse e posizionatela come mostrato in figura qui sotto e premete il tasto Canc – se volete potete impostare la trasparenza a 90/80
Creare infine una piccola sagoma da applicare alla nostra forma rettangola e applicare questo effetto:




Design Flat vs Design Scheumorfico
Leggi tutto l’articolo sul design flat e scheumorifico di Lorenzo su Grafigata:
http://www.grafigata.com/2015/02/flat-design-scheumorfismo/
DESIGN SCHEUMORFICO
Scheuomorfismo deriva dal greco e indica un ornamento fisico o grafico apposto su un oggetto allo scopo di richiamare le caratteristiche estetiche di un altro.
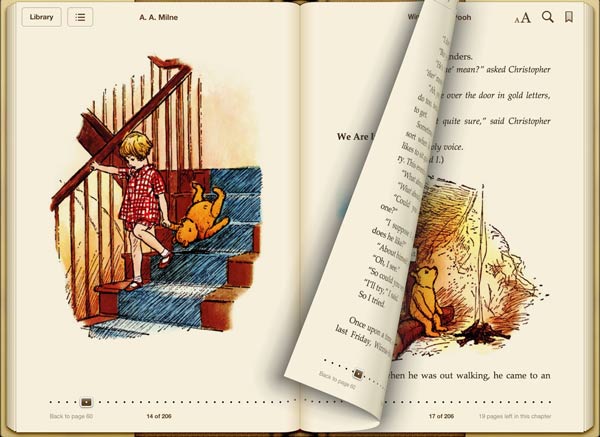
Ci sono centinaia esempi di ciò, come appunto le app per i bloc notes con una grafica che rimanda ai post-it oppure un software per leggere i libri che simula il gesto di sfogliare un libro.
Lo scheumorfismo ha quindi lo scopo di fare da tramite tra quello che già si conosce e quello che si deve ancora capire come funzioni.
Come visto sono numerosissimi gli esempi di interfacce grafiche scheumorfiche che simulano oggetti del mondo fisico. Ma gli scheumorfismi non riguardano per forza di cose la grafica visiva, ma, come nel caso del rumore dello scatto quando gli smartphone fanno una foto, anche sonori.

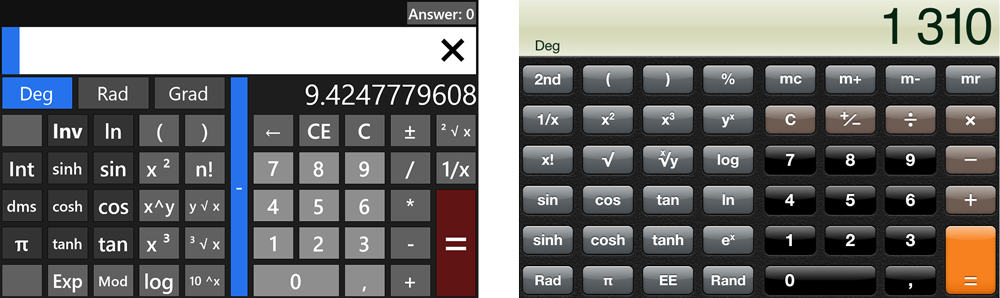
Scheumorfismo è realismo?
Lo scheumorfismo vero e proprio fa solitamente riferimento ad oggetti del passato. Lo scheumorfismo diventato trend alcuni anni fa, principalmente f invece, aveva più a che vedere con il realismo che cerca appunto, come suggerisce il nome, di simulare gli oggetti reali.

Entrambe sono scheumorfiche perché simulano la forma e le funzioni di una reale calcolatrice, ma solo quella a destra è anche visivamente realistica.
Dove il design scheumorfistico tende al realismo (per rendere più immediata la comprensione del riferimento), il design realistico tende allo scheumorfismo (per non far sembrare il realismo fuori luogo).
Quindi, mentre il realismo è qualcosa di puramente visivo, lo scheumorfismo è qualcosa che pregna il design in un modo molto più profondo.
PRO:
- Aiuta gli utenti a comprendere meglio lo scopo e l’utilizzo di un’app grazie alla sua grafica che rimanda a quella di un oggetto esistente;
CONTRO:
- È poco adatto al web e soprattutto ai codici di programmazione CSS e HTML5 usati per rendere i siti web responsive, cioè adatti ad ogni supporto (computer, tablet, cellulare) e tende ad essere piuttosto pesante (caricamente texture e immagini fotorealistiche)
DESIGN FLAT
Il flat design è un approccio, uno stile di design basato su sagome geometriche “flat” (piatte), spazi netti e definiti, colori brillanti, illustrazioni e interfacce bidimensionali e minimaliste (fra l’altro presumibilmente nato a fronte del rebranding di Microsoft del 2010)
La differenza tra scheumorfismo e flat design, oltre che visiva, è anche profondamente concettuale: mentre il primo tende a creare collegamenti tra il mondo reale e quello della grafica e della tecnologia, il flat design vuole rompere totalmente ogni tipo di legame tra i due mondi.
Invece di rappresentare la app di un calendario cercando di simulare la forma dello stesso, nel flat design si tende a rappresentarla attraverso un segno grafico molto sintetico e minimalista, ad esempio.
![]()
PRO
- È adattabile. E intendo estremamente adattabile. Una grafica flat può essere adattata senza problemi ad interfacce grafiche di ogni tipo, magari semplicemente modificando le dimensioni della forma geometrica di base (ad esempio il quadrato di un’icona);
- È perfetto per il web e per i cellulari, sia perché è adattabile, sia perché la sua semplicità lo rende leggero per il caricamento, ad esempio, di un sito web;
CONTRO
- A volte l’usabilità dell’interfaccia ne risente, specialmente quando ci sono tante informazioni da dover trasmettere. Si finisce addirittura a non capire più dove si possa e dove non si possa cliccare.
Web Design: cosa rende bello o brutto un sito web?
Web design, UX design, UI design: qual è la differenza?
Nella vita professionale di ogni designer prima o poi giunge il momento topico in cui vocaboli come UI design, UX design, interaction design o information architecture entrano stabilmente a far parte del suo lessico quotidiano.
Approfondisci: http://www.gsite.ch/web-design-ux-design-ui-design-qual-e-la-differenza/