Elaborato esame di digital marketing 2020
ESAME DI DIGITAL MARKETING – Matec 2020
Fabio Zanchetta
ESAME DI DIGITAL MARKETING 2020 – zanchetta
Modalità di invio:
Lo studente dovrà produrre una documentazione scritta (Word, page, Pdf..) con tutta l’analisi del progetto e le relative immagini allegate. Facoltativo l’invio a parte delle immagini della landing page e del post per Facebook.
Inviare il documento con il vostro nome e il vostro cognome entro il 27 maggio 2020, giovedì 10 giugno, all’indirizzo fabio.zanchetta@unito.it
Drinkeco, la nuova bibita ecologica al gusto Aloe.
Concorso Vinci un viaggio alle Canarie per divertirsi e vedere la nuova piantagione di Aloe nata grazie a Drinkeco

Brief
Lancio di una nuova bibita eco-friendly gusto Aloe Vera tramite concorso “Invia una tua fotografia con la nuova bibita “Drinkeco” (se non vi piace cambiatelo pire), noi pianteremo 10 alberi di Aloe nelle isole Canarie.
100 estrazioni viaggio volo+albergo nelle Canarie a divertirsi e vedere la piantagione di Aloe.
Obiettivo di comunicazione e marketing: lancio del brand Drinkeco e lead generation tramite concorso (per ricontattare gli utenti e vendere più prodotti)
L’azienda: una qualsiasi società che produce prodotti alimentari e bibite senza una storia eco alle spalle.
Target: giovani e sensibili all’ambiente, mutamento climatico, inquinamento, ecc..
Barriere: prodotto troppo di nicchia? Gusto meno zuccheroso di altre bibite?
Punti di forza: poca concorrenza, maggiore sensibilità al tema negli ultimi anni
Promessa: tu bevi bene e consapevole e noi ti premiamo migliorando il mondo e regalandoti un viaggio
Tone of voice: giovanile, eco-friendly
Cosa deve fare lo studente?
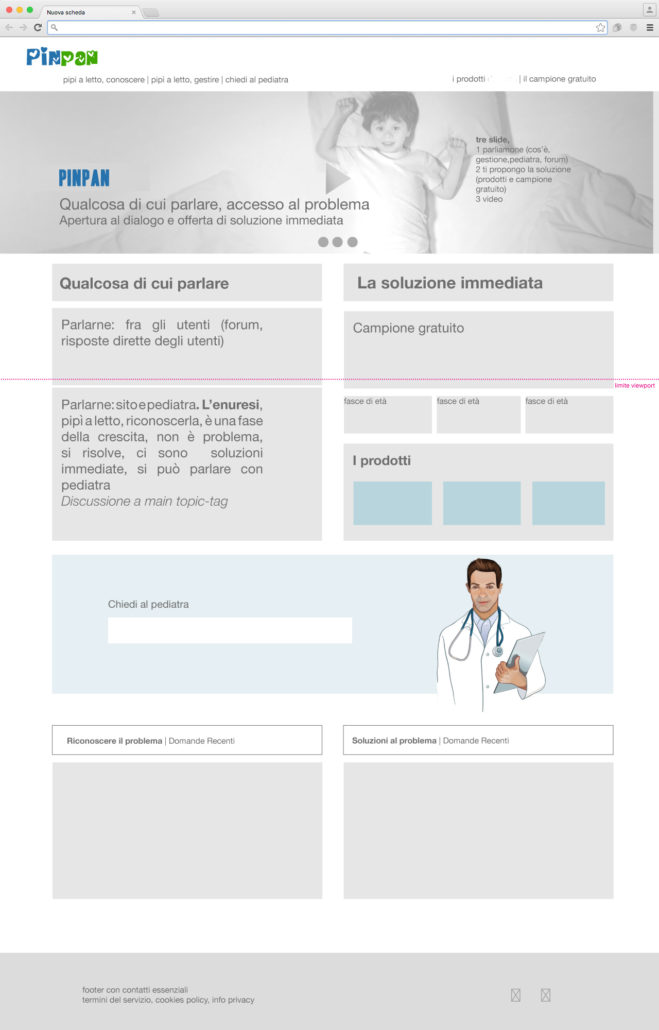
- Disegnare l’interfaccia (Photoshop o software simili) di una landing page in cui viene raccontato il concorso con la nuova bibita in primo piano e con l’obiettivo Lead generation (che include invio della fotografia dell’utente con la bibita). La grafica può essere elaborata come un wireframe graficizzato (quindi non solo linee di struttura) ma non deve essere un esecutivo finale e graficamente perfetto. Vedi esempio sottostante

- Scrivere tutto testo della Landing Page in ottica SEO e definire bene i diversi tag (title, h1, h2, paragraph..). Consiglio: rimanere sui 2000-2500 caratteri (form e pulsanti a parte). Il testo deve essere presente sia nella pagina grafica che nella documentazione allegata. Nella documentazione allegata aggiungere i TAG html a fianco del testo.
- Definire una strategia SEO di keywords utilizzando i diversi tool in circolazione (Neil Patel, Google Ads, ecc..) spiegando in una documentazione allegata su quali keyword puntare – minimo 5 massimo 10 keywords – e perché (indicare i parametri utilizzati per la scelta), in particolare 1 Keyword principale, da 2 a 6 keywords secondarie, da 1 a 3 keywords coda lunga.
- Elaborare uno finto snippet Google della Landing Page (esempio con questo generatore online: https://app.sistrix.com/it/serp-snippet-generator ).
- Elaborare due inserzioni (vedi esempio qui sotto) per due ipotetici diversi gruppi di inserzioni per la rete search con Google ADS (generatore online se non si vuole utilizzare Google Ads: http://andrew.marketing/ad-preview-tool/) con almeno un’estensione + una documentazione allegata con l’analisi delle due inserzioni e dei due diversi gruppi di inserzioni (es. gruppo eco-friendly, gruppo giovani amanti bibite o gruppo amanti viaggi e concorsi) con relative parole chiave che attivano le inserzioni (massimo 5 per gruppo di annunci). L’url di arrivo è chiaramente quello della landing.

- [FACOLTATIVO] Elaborare una grafica per un post-link sponsorizzato (pensato in modo che sia ottimizzato su tutti i device e considerando le limitazioni sul testo nell’immagine) su Facebook che si colleghi alla landing page + un breve testo per il post con chiari riferimenti alla scelta delle keyword per il SEO.