11 – Le infografiche
(http://blog.tagliaerbe.com/2016/04/infografica.html e altri blog che parlano di infografica!)
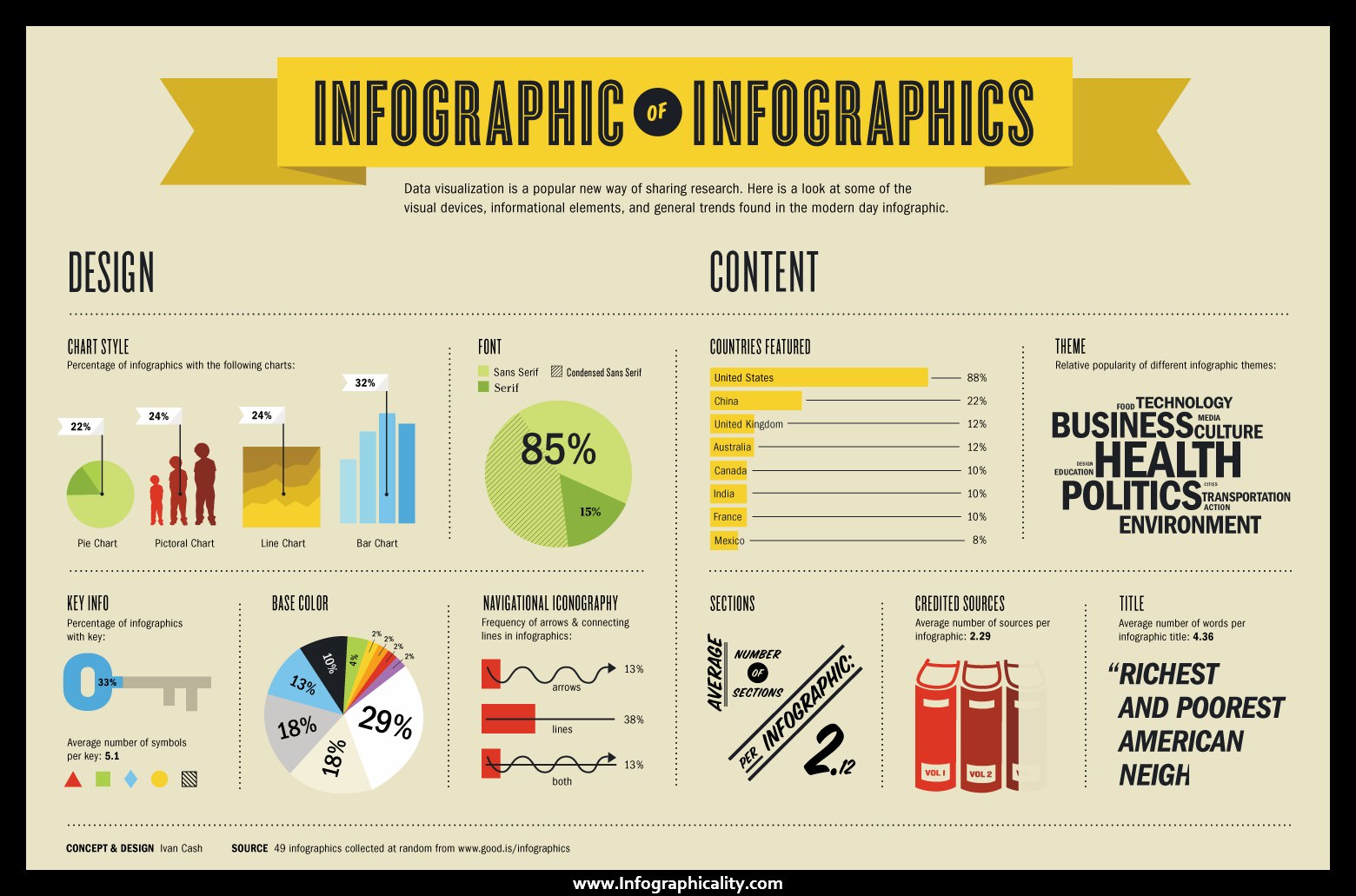
Da qualche anno le infografiche hanno enorme successo.
Il perché è attribuibile alla possibilità di presentare una gran quantità di informazioni, spesso anche complesse, in grado di raccontare rapidamente numerosi dati tanto da coinvolgere i lettori e stimolare al massimo la condivisione.
Il designer Daniel Tay offre alcuni spunti per creare un’infografica che “generi traffico”:
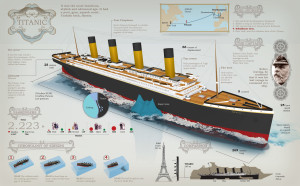
1. I DATI E L’IDEA
I dati dovrebbero essere il fulcro della tua infografica, ben prima delle immagini o di altri elementi grafici.
Prenditi quindi del tempo per raccogliere dati da fonti autorevoli, e scegli un paio di punti chiave che pensi possano essere in grado di ottenere un grosso impatto sul tuo pubblico.
2. IL PUBBLICO DI RIFERIMENTO
A proposito di pubblico: una volta che hai in mano di dati, devi pensare “chi è che troverebbe questa infografica interessante/rilevante?”
Per esempio, se hai messo assieme dei numeri riguardanti il mercato delle startup tecnologiche che si sono quotate in Borsa entro 10 anni dalla loro nascita, l’infografica potrebbe essere d’interesse per imprenditori e venture capitalist.
3. GLI OBIETTIVI
Con la tua infografica vuoi semplificare dati che risulterebbero complicati? O mostrare numeri sorprendenti?
Solitamente le infografiche hanno almeno uno di questi 3 obiettivi:
- Semplificare il processo decisionale, presentando varie opzioni in modo visuale.
- Filtrare e riassumere grandi quantità di dati, in un formato semplice e facile da capire.
- Presentare informazioni che risulterebbero banali, in modo divertente.
4. IL LAYOUT
Con in mano i dati e gli obiettivi, puoi finalmente mettere tutto assieme in un layout che includa alcuni elementi visuali.
Prenditi del tempo per pensare a come combinare il tutto, perché il rischio di creare un’infografica brutta o confusa (e quindi inutile) è davvero molto alto.
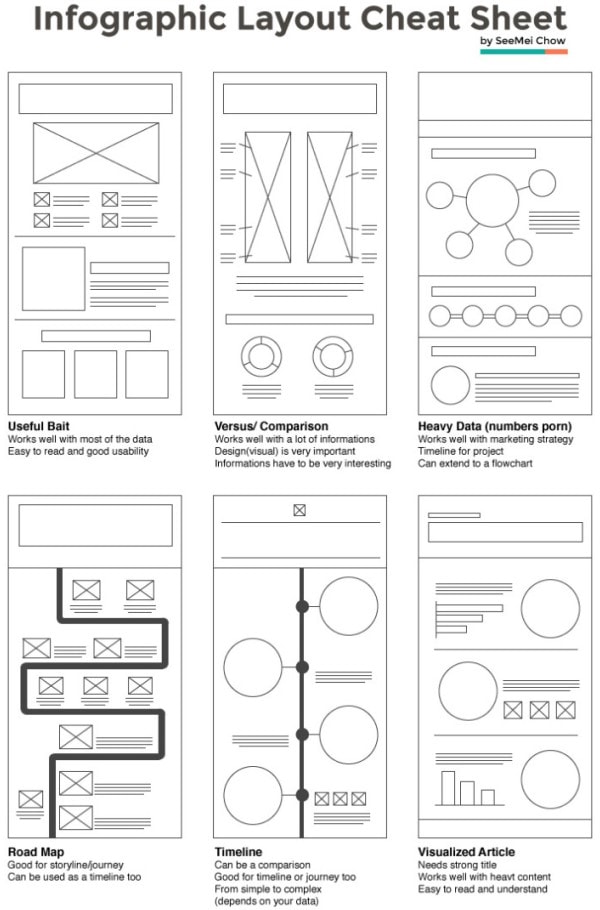
Cerca di capire quale layout possa essere più interessante per presentare i tuoi dati:

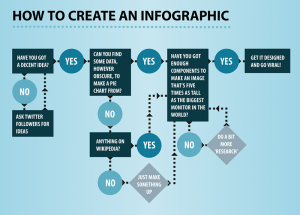
Quale usare?
Qui (https://piktochart.com/blog/8-types-of-infographics-which-right-for-you/) c’è una infografica flowchart che ti instrada su quale infografica usare
Alcuni layout presi dal blog di cui sopra:

Piccoli espedienti:
1. RACCONTA UNA STORIA
Indipendentemente dalla bontà del design o dei dati, il punto è che il nostro cervello vuole trovare un significato in ciò che sta guardando. Senza lo storytelling un’infografica potrebbe sembrare una cozzaglia di numeri a caso.
2. UTILIZZA 2 SOLI COLORI PRINCIPALI
Un buon modo per scegliere il colore giusto è quello di abbinarlo al tema che si sta trattando: per esempio, se l’infografica parla di caffè si potrebbero utilizzare varie tonalità di marrone.
(un po’ di studi sulla percezione dei colori: http://blog.tagliaerbe.com/2011/03/colori-ecommerce.html)
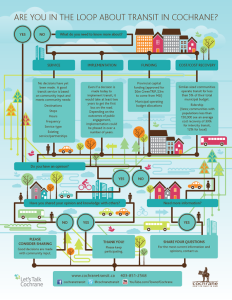
3. LASCIA UN SACCO DI SPAZIO BIANCO
Un ragionamento totalmente sbagliato è quello di pensare di inserire all’interno dell’infografica quante più informazioni possibili.
In realtà è vero il contrario: più elementi si mettono, più si crea confusione. E qui ci viene in aiuto lo spazio bianco, che richiama l’attenzione sui vari elementi ed aumenta la comprensione del testo scritto.
Identifica quindi gli elementi dell’infografica che desideri evidenziare e crea degli spazi vuoti attorno a loro, separando e distanziando il testo dalle immagini (come nell’esempio riportato qui sotto sul lato destro):
Alcuni semplici tools per realizzare infografiche:
- Piktochart
- Canva (per il nostro esempio possiamo usare questo che è uno dei più semplici in circolazione)
- Easel.ly
- Venngage
- infogr.am/ (soprattutto dati e statistiche)
- vizualize.me/
+ alcune flat icons utilizzabili nelle infografiche
https://icons8.com/web-app/for/all/cats
Ma guarda anche cosa consigliano altri blog:



















Lascia un Commento
Vuoi partecipare alla discussione?Fornisci il tuo contributo!