Simulazione esame #2
Tutte le immagini devono essere salvate in formato PSD e JPG salvo richieste specifiche.
Parte teorica
1. Descrivi a sommi capi i tre passi della digitalizzazione dell’immagine.
2. Immagine bitmap a 400×300 px, 300 dpi, 8bit per canale (RGB24). Quanti bit (o bytes) peserà se salvata senza alcuna compressione? Se stampata, quale sarà la sua dimensione su carta?
3. Immaginate di dover creare e salvare queste tre immagini per il vostro sito web, considerando che la b) e la c) dovranno essere trasparenti per essere applicate su uno sfondo, che formato utilizzereste per ciascuna immagine e perché?
1. Rugby
- Aprire l’immagine dei giocatori di Rugby dell’Irlanda.
- Elaborare l’immagine nel modo opportuno affinché le maglie dei giocatori divengano grigio-scuro tendenti al nero (tralasciando che anche l’erba sottostante subirà delle variazioni colorimetriche).
- Sovrapporre all’immagine la parte bianca del logo dell’Irlanda.
- Tagliare (non ridimensionando l’intera immagine) l’immagine in modo che l’altezza finale sia di 450 pixel (larghezza invariata)
SVOLGIMENTO
- Colore maglie: Lavorare sul colore predominante per modificarlo (quindi non su uno specifico canale). Anche se le maglie appaiono verdi il colore predominante è il ciano (e in parte il verde). Quindi andare su immagine -> regolazione -> tonalità saturazione e lavorare solo sui pixel con colore predominante ciano. Ripetere l’elaborazione con il colore verde. In entrambi i casi è sufficiente abbassare il selettore della luminosità
- Logo: aprire l’immagine del logo è con lo strumento bacchetta magica selezionare solo il bianco ricordandosi di spuntare fra le opzioni della bacchetta l’opzione contigui (così seleziona tutto). Copia e incolla sull’immagine del rugby (altra possibilità, spostare l’immagine del logo sull’immagine rugby e seleziona il fondo verde senza opzione contigui e poi cancellare)
- Ritaglio a 450 px di altezza: prendere lo strumento selezione rettangolare e fra le opzioni scegliere “dimensione fissa” e settare 1030 px (che è la larghezza totale) per 450 px (altezza richiesta). Posizionare la selezione dove si preferisce e poi cliccare sull’icona taglierino. Invio con la tastiera e il ritaglio dell’immagine a 450px di altezza è fatto
2. Casa sottoesposta
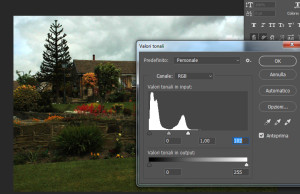
- Correggere l’esposizione della fotografia, rendendola più luminosa, viva e contrastata.
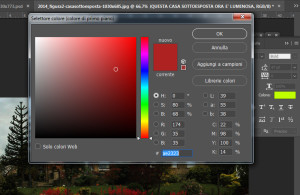
- Con il font ARIAL – 20pt – bold – colore #c0ff00 – scrivere “Correzione dell’esposizione”.
- Salvare l’immagine in CMYK.
SVOLGIMENTO
- Esposizone: l’immagine è sottoesposta ma non bruciata come si evince dall’istogramma, quindi si può riequilibrare con diversi strumenti. Con “Immagine -> regolazioni -> Valori Tonali” sposto il selettore delle ombre e dei mediani intorno al valore 128, in questo modo tutto il blocco di pixel che prima faceva parte delle ombre nel nuovo istogramma farà parte del blocco delle luci. E’ possibile utilizzare anche ombre e luci, curve ed esposizione (ma l’impianto teorico è lo stesso di cui sopra)

- Inserire il testo (ricordatevi che il colore #… è il valore web e si può inserire dalla finestra dei colori sia nelle opzioni colore testo che direttamente nei selettori del colore nella barra degli strumenti)

- CMYK: il metodo colore si cambia su: immagine -> metodo -> cmyk
3. Venezia
- Cancellare la barca in secondo piano (quella indicata dalla freccia) e la freccia stessa dell’immagine “Venezia”
- Aggiungere la gondola presente nell’immagine “Venezia Gondola” nell’immagine “Venezia” (a discrezione dello studente dove e come).
- Diminuire drasticamente, come da immagine Venezia Ciano, le componenti rosse dell’immagine (con gli strumenti che lo studente ritiene più opportuni)
- Dimensione: cambiare la dimensione dell’immagine in 900×563 pixel
SVOLGIMENTO
- Cancellare barca e freccia: i metodi come al solito sono molti. Per la barca può essere sufficiente il timbro clone a più riprese (anche sulla scia). Per la freccia lo strumento più semplice è la toppa. Se toppa o timbro clone non sono presenti nel pannello degli strumenti verificare che su finestra -> area di lavoro sia selezionata o fotografia o pittura
- La gondola va selezionata con i tracciati. Il metodo più semplice può essere quello di inserire tutta l’immagine su un livello a parte di venezia e poi scontornare la sagoma della gondola e infine dal tracciato ricavare una selezione (pulsante dx sul tracciato, con strumento tracciato selezionato e “crea selezione”) da cui creare poi un livello a parte (o copia e incolla semplice o pulsante dx sulla selezione con strumento selezione selezionato e poi “crea livello copiato”). Cambiare la dimensione della gondola con ctrl+t e shift
- Ciano. La colorimetria si varia con bilanciamento colore (immagine -> regolazioni -> bilanciamento colore), aumentando le componenti di ciano e blu (meglio su mezzitoni e luci)
- Dimensione. Immagine -> dimensione immagine e poi inserire 900 px
4. Snowboard
- Aprire l’immagine snowboard
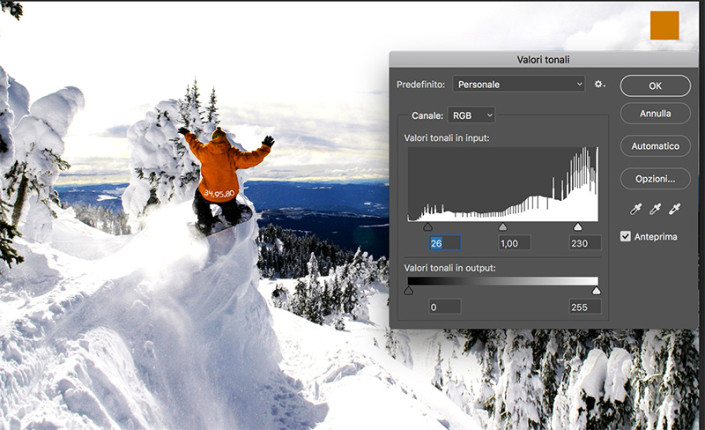
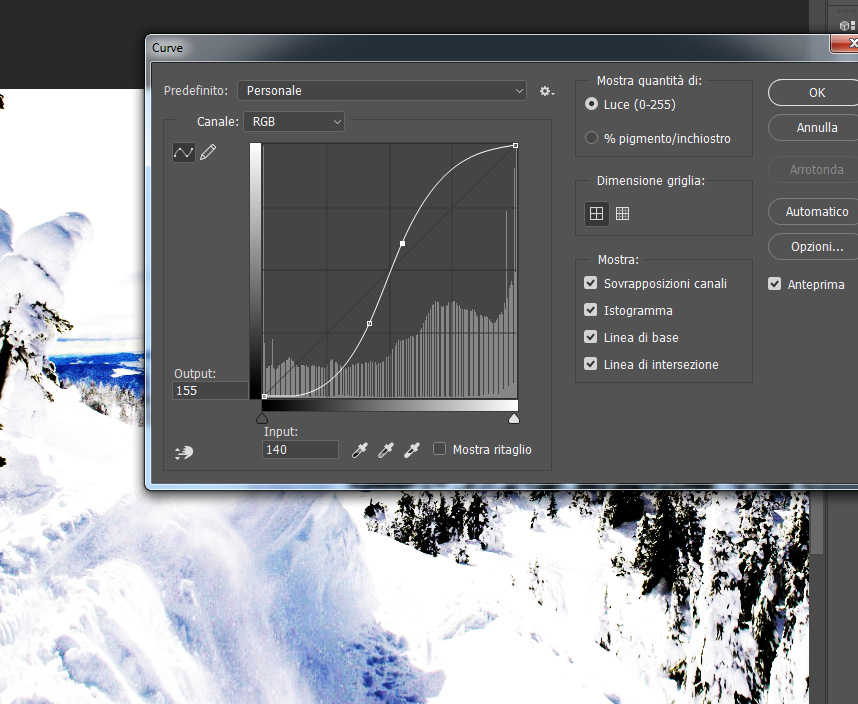
- Aumentare il contrasto dell’immagine e tagliare la gamma dinamica partendo dall’istogramma della luminosità dal nuovo colore più scuro (26) al nuovo più chiaro (230).
- Cambiare il colore del cappotto dello snowboarder prendendo come spunto il quadrato arancione-marrone sulla destra
- Scrivere il valore RGB relativo al colore del quadrato ed alterare e curvare il testo per renderlo più aderente alla realtà
SVOLGIMENTO
- Il contrasto lo si può aumentare i moltissimi modi. Con immagine -> regolazioni -> luminosità contrasto oppure con una curva ad hoc (-> regolazioni -> curve) come nell’esempio sottostante in cui gli scuri diventano più scuri e i chiari più chiari

- Per avere un nuovo valore di scuro e di chiaro (che aumenta ancora un po’ i contrasti) è sufficiente lavorare sui valori tonali come da immagine

- Il colore della giacca lo si cambia semplicemente con Tonalità Saturazione (e poi solo su “tinta”) lavorando sui rossi, senza scontornare o isolare lo snowboardista (nel resto dell’immagine non sono presenti componenti di colore rosso).
- L’RGB del quadrato lo si ricava con il contagocce. Il valore modifica automaticamente il colore del colore in primo piano (da cui ricavare il valore RGB)
5. Louvre
- Aprire l’immagine “Louvre”
- Mediante maschera di livello o maschera vettoriale sostituire al dipinto al centro l’immagine murales.jp
- Creare una forma con i bordi tondeggianti 10 px e scrivere una didascalia relativa all’immagine con colore #f8f1e8
- Cercare su google una cornice classica e sovrapporla a tutta l’immagine
6. California
- Aprire l’immagine “California”
- Selezionare e copiare sull’immagine lo skateboarder e creare un fotomontaggio realistico in cui lo skateboarder risulti dietro una delle palme
- Lo skater deve essere selezionato tramite tracciati